綺麗な画像を無編集のままブログなどにアップしていませんか?見た目に違いがなければ、扱うデータサイズは小さい方が良いですよ。アップロード時の時間短縮にもなり、画像の軽量化によってサイトの表示速度を向上させることで読者の負担も減らせます。それを無料で僕と一緒にやっていきましょう!!
ブログやサイトにアップする画像データのキレイな見た目は維持しながら無料でカンタンに軽量化。じつは、環境にもやさしいエコな方法なんですよ。
本記事の内容は、高画質・大容量の写真データをアップロードしている方、表示速度を維持させたいと考えている方が対象です。
さて次の画像、どちらの画像がよりキレイでしょうか??

画質90%

画質70%
写真の左側が画質90%でサイズは130kbです。そして、写真の右側は画質70%でサイズは32kbです。
どちらがキレイなのか?見た目には判断しにくいですよね。では、なぜ容量を小さくした方がよいのでしょうか?その理由と、併せて画像を圧縮する方法も見ていきましょう。
画像を軽量化する2つの理由

表示速度の向上
見た目には大して変わらないように見えているのに、ファイルサイズが1/2、1/4になるのはデータ全体を表示させるための時間の節約(画像表示の速度向上)につながります。
表示の遅いページに出会ったとき、皆さんなら他のページを探しますよね?僕も別のページを探します。表示の速さはユーザー離れを減らせるので、表示速度の向上は重要です。
低炭素
またファイルサイズを減らすことで、サーバーに掛かる負担を大幅に減らすことも可能になります。
サーバーへの負担を減らすというコトは、サーバー稼働に必要な電力も減らせているというコト。つまり、環境に優しい選択なのです。
サーバーの稼働が地球環境に負荷を掛けてるのを知っていても、自分のサイトの綺麗な写真がその原因になっていることまでには気がいってなかった。
— Lequios Trail@まるでダメ男 (@LequiosTrail) October 6, 2020
普段から深く考える事をしないから反省。似た様なことをしない様に心掛ける。
環境への負荷を減らしつつネットを使って自己主張もする。#ブログ
以上のようにユーザーにも、筆者にもそして地球環境にも嬉しい写真データのサイズ軽量化。
地球環境を考慮したブロガーなんて、世界中に何人いるでしょうか?非常に希少な存在だと思います。レアな存在はそれだけでカッコイイものです。
3つのオンライン無料画像エディター

いまから紹介する3つのサイトを実際に使用し、使い勝手をみてみましょう。
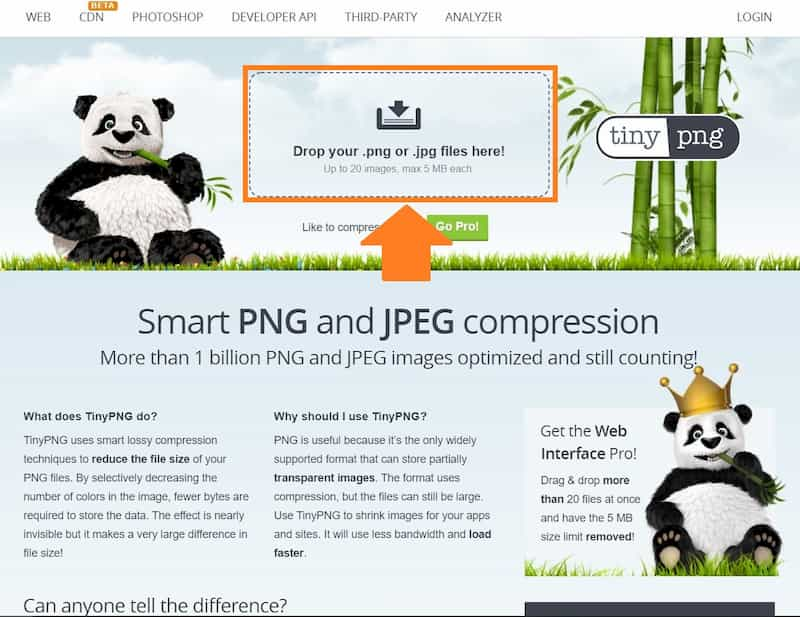
TinyPNG
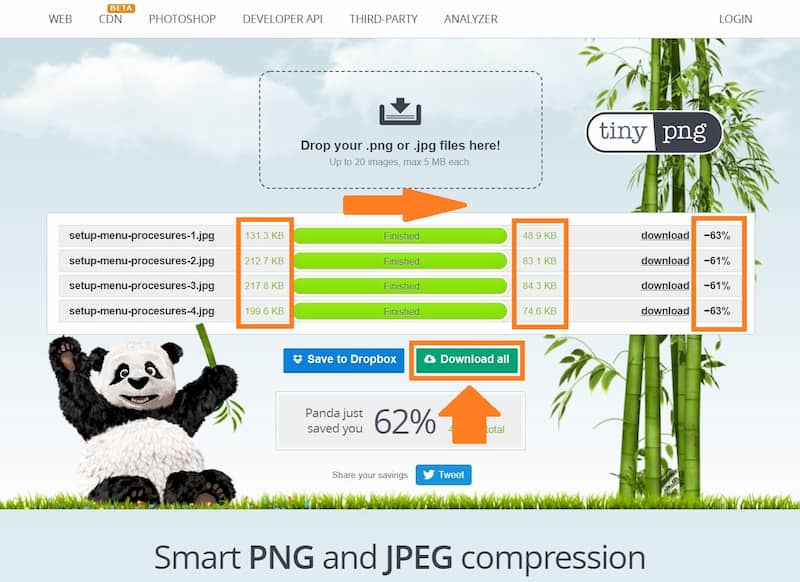
ここのTinyPNGへアクセスして、圧縮していきたい画像を選択するだけです。画像のオレンジ枠内をクリックしましょう。

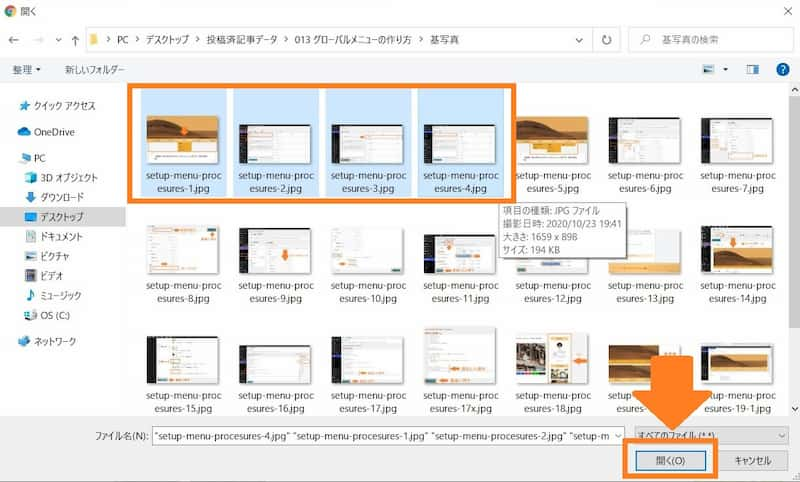
圧縮したい画像は、一度に複数を選ぶことも可能です。選択後に「開く」をクリックです。画像の選択はドラックアンドドロップでも可能で、20個まで一気に処理できます。

圧縮に関しては自動で行われ、ユーザー側での調整ができません。各画像ファイルがどれくらい圧縮されたのか比率と共に結果が表示されます。内容を確認して「Download all」をクリックしましょう。

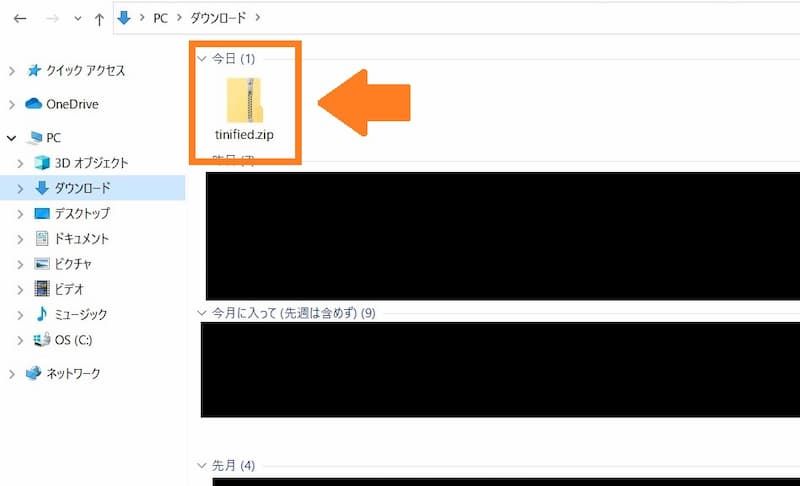
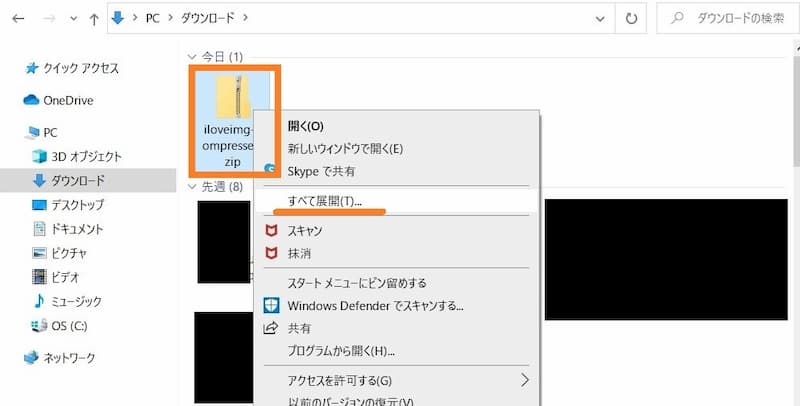
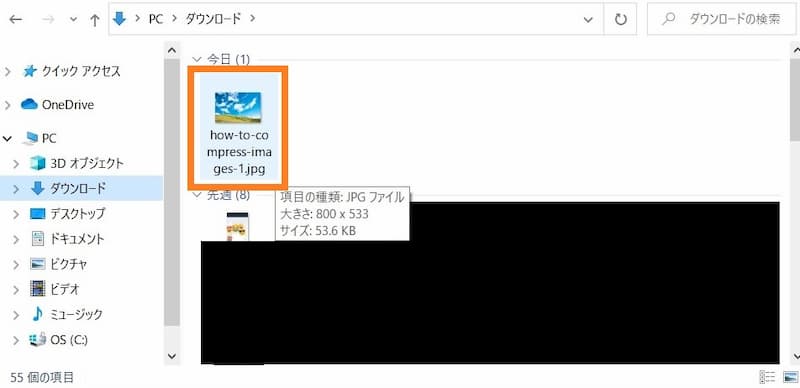
ダウンロード時にZIP化された状態です。

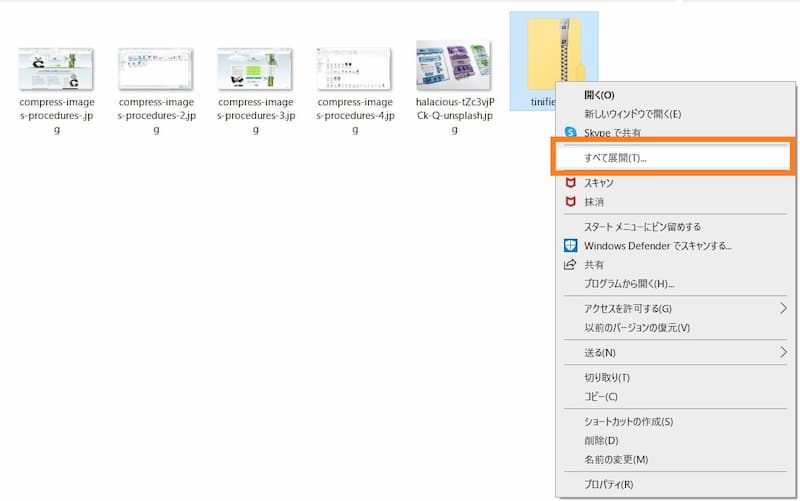
ファイル上で右クリック「すべて展開」を選択で、ファイルが展開されます。
。
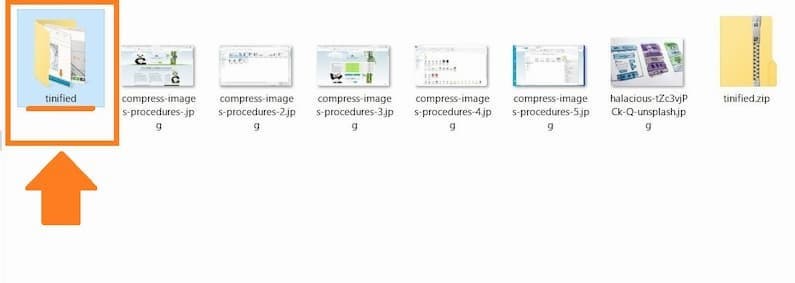
展開されたファイル名は「tinified」になっています。あとはフォルダの中からブログやサイトに使用したい画像を選ぶだけ。

ぎこちない笑顔のパンダが印象的なTinyPNGですが、広告が邪魔をするサイトも多い中で、視界に入る広告表示が無いので、見た目がわかりやすく迷わずに操作しやすい点では高評価です。
I love Img
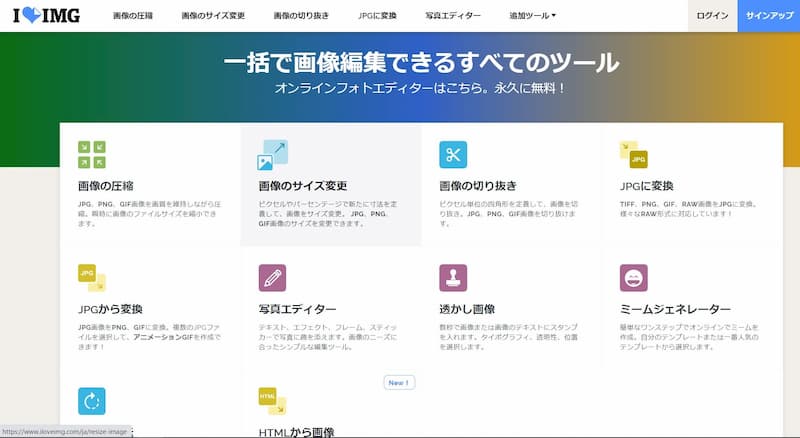
切り抜き、回転などの処理をしてから画像を圧縮したい方は、iLoveIMGへアクセスしましょう。あなたが手に入れたい画像をカンタンに作ることができますよ。

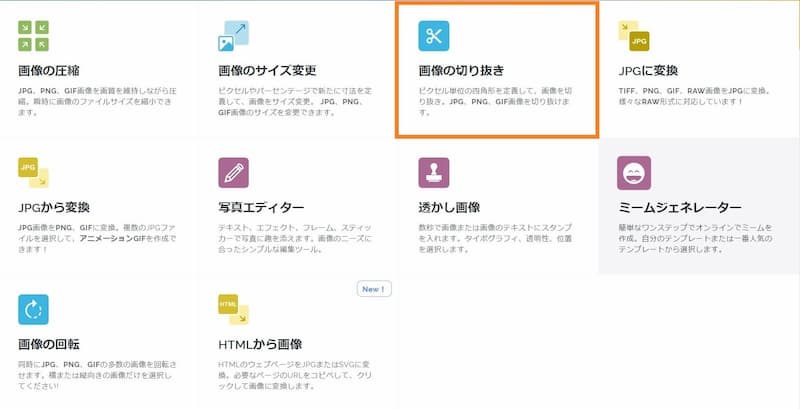
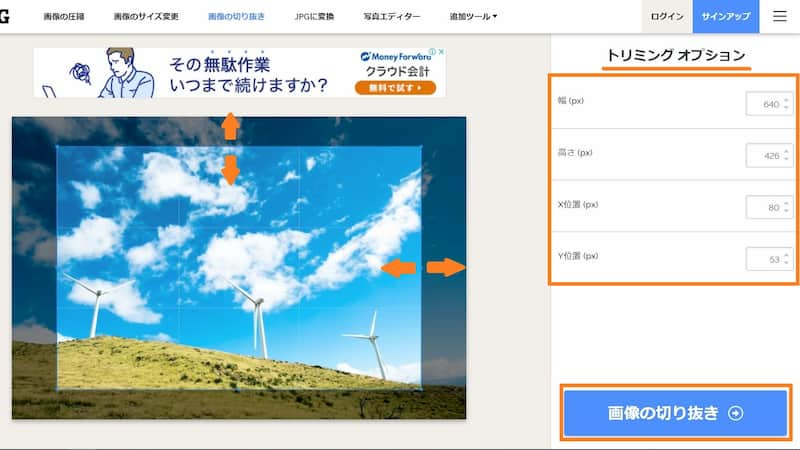
操作手順の一例を切り抜きの操作で示しておきますね。メニュー一覧から「画像の切り抜き」を選択します。

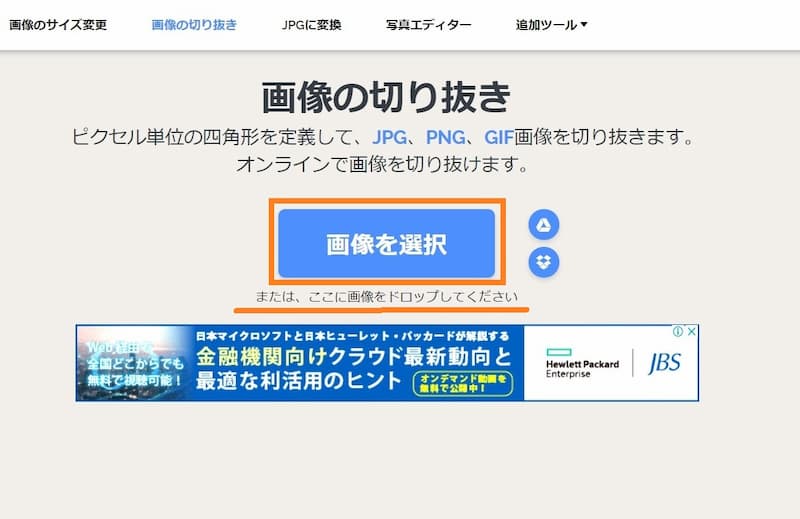
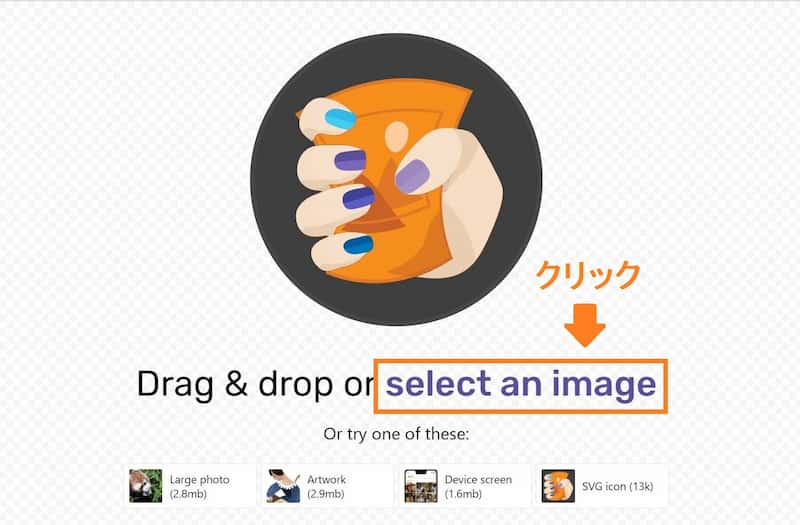
次の画面で「画像を選択」クリックです。

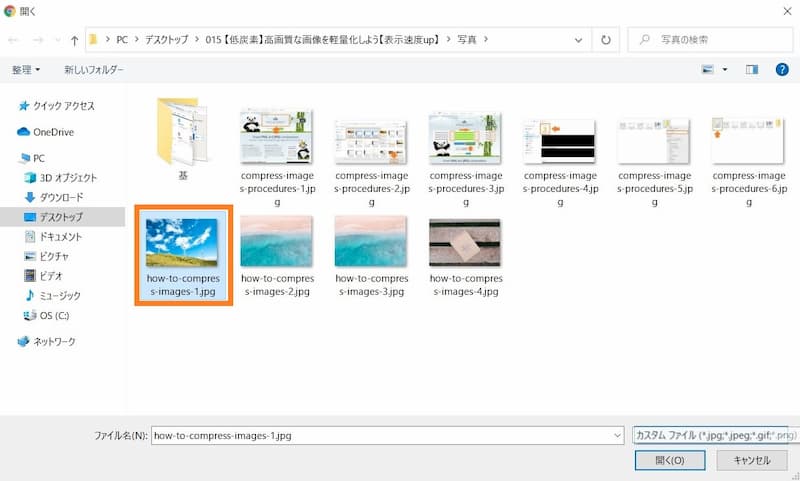
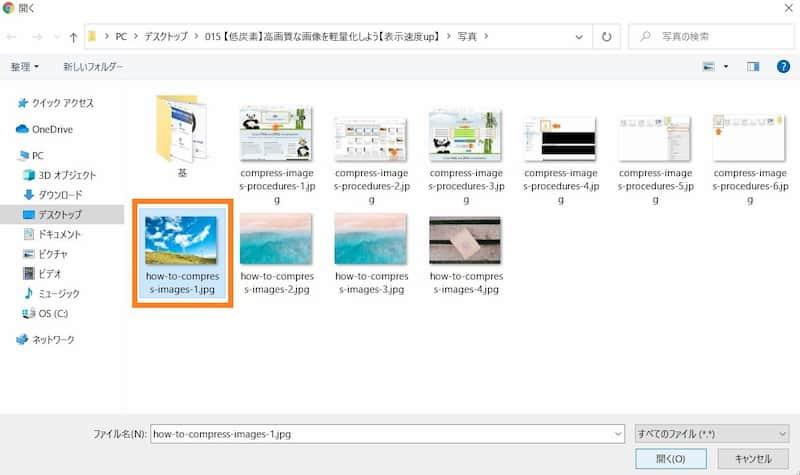
切り抜きの処理を施したい画像を選択しましょう。ドラッグアンドドロップでもおkですよ。

切り抜きたい範囲を指定していきます。境界線をタテ・ヨコ・ナナメ、自由に動かし範囲を指定できます。画面右側のトリミングオプション欄にて数値を入力することで、切り取る範囲を指定できますよ。範囲指定後に、「画像の切り抜き」をクリックしましょう。

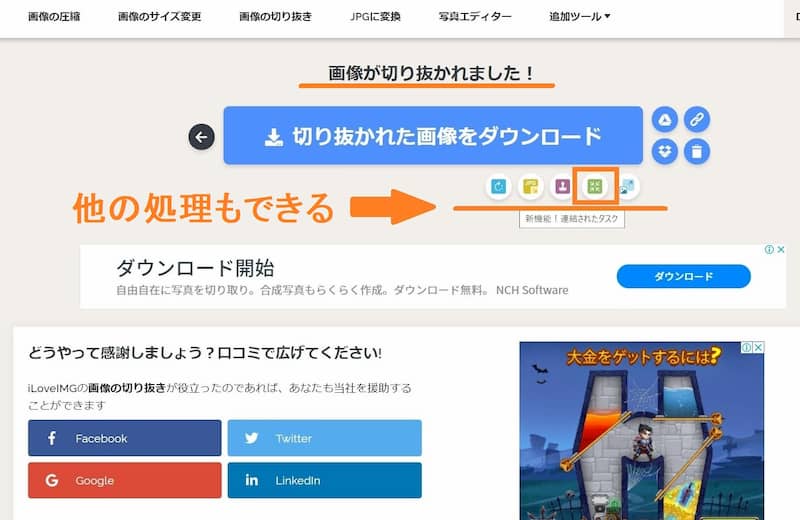
画像が切り抜かれました!と表示されます。他にもやっておきたい処理(画像の回転・JPEGに変換・透かし画像の挿入)があれば、下のアイコンから選び、続けて処理できます。
何もなければ、オレンジの四角枠で囲われた「画像の圧縮に継続する」を選択しましょう。

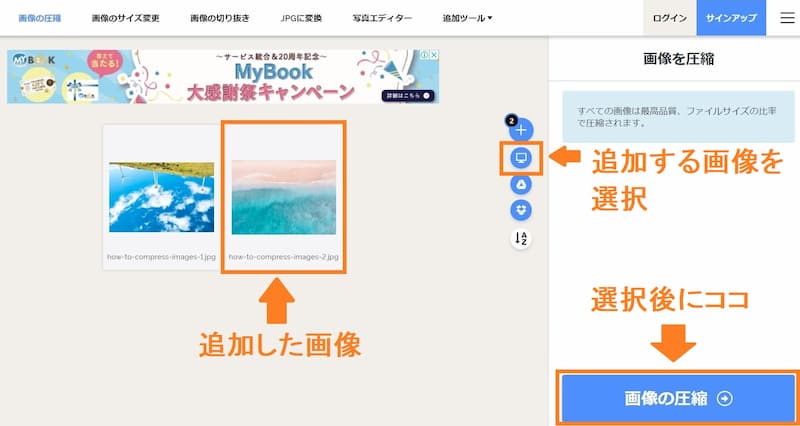
画像の圧縮画面では、同時に圧縮したい画像があれば、右側の+ボタンを押すことで追加(ドラッグアンドドロップも可)することもできます。画像を選択し終わったら、「画像の圧縮」をクリックです。

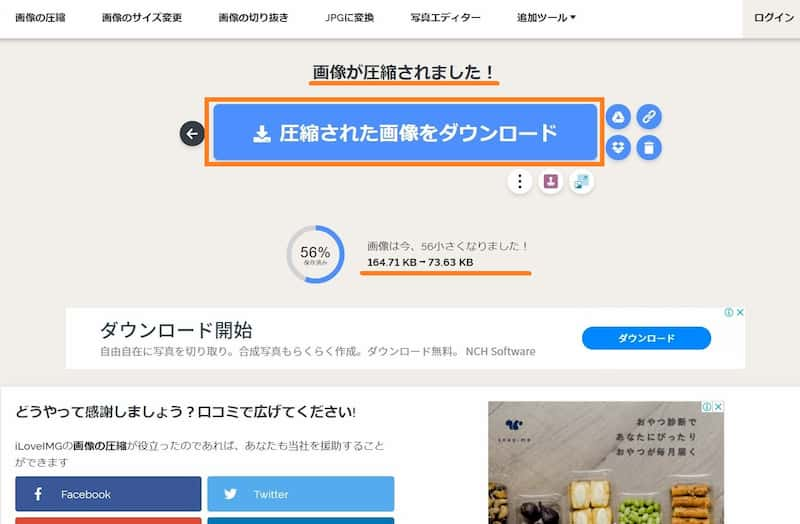
画像が圧縮されましたと表示され、その結果がバーメーターと数値で表示されます。表示された内容を確認後に「圧縮された画像をダウンロード」をクリックです。

圧縮された画像データが複数の場合は、ZIPファイル「iloveimg-compressed」というファイル名でダウンロードされるので、作業しやすい場所で展開して使用しましょう。

ブラウザ上で一括で、圧縮だけではない色々な編集ができちゃう優れものです。軽量化と併せてリサイズ、回転、透かし画像などなど細かく編集したい人向けです。
切り抜き以外の回転、圧縮、透かし画像、画像の変換、サイズ変更は複数ファイル選択して、一気に処理できます。広告表示が煩わしい感じと、圧縮率の操作ができないのが難点でしょうか。
Squash
使用するサイズが決まっていて、画像をリサイズしたい人、自分で圧縮率を調整したい人はSquashの使用をおすすめします。トップ画面の「Select an Image」をクリックで画像を選択します。ドラッグアンドドロップでもおkです。

リサイズする画像を選びます。

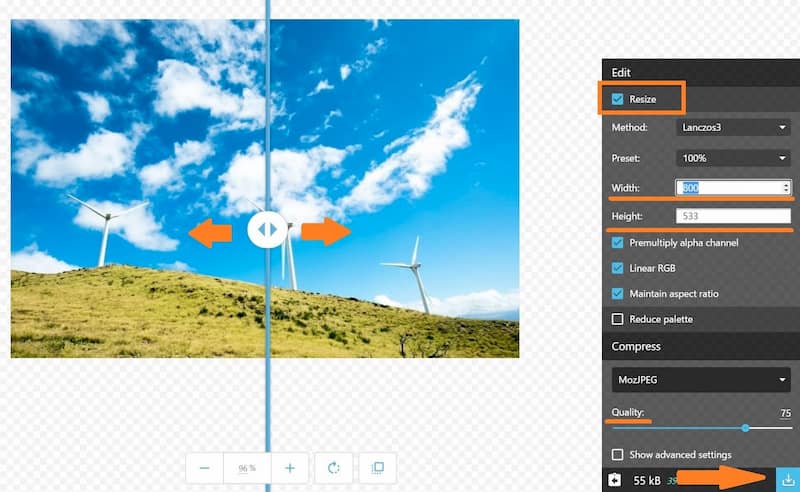
画面右端のEdit欄にあるResizeにチェックを入れることで、画像の幅と高さを指定することができます。リサイズ後にQualityで圧縮率を調整してみましょう。
どのように変化するかは、中央のスライドバーを左右に動かすことで変化を確認することができます。バーの左側は圧縮前、右側が圧縮後になります。画像として見て問題ない画質に調整したら、一番右下のダウンロードボタンをクリックしましょう。

画像は、こんなかんじでダウンロードされます。

リサイズができて、圧縮後と圧縮前を比較しながら、圧縮率を調整できるのが強みです。しかしながら、処理できるファイル数は1つのみになります。コレが弱点なのかなと思います。
以上、3つのオンライン画像エディターを使用することで、納得のいくキレイな画像を自分で調達できること間違いなしですよ。
まとめ

それでは、まとめです。以下の様に、用途に応じ使い分けていくと良いのではないかと考えています。
- モブ画像は、パンダでお馴染みの「TinyPNG」で一括処理
- 画像を色々といじり、一括処理したいときは「I love img」
- 見た目に神経質にこだわりたいときは「Squash」
高品質な画像で読者を集め、低容量な画像データによる表示速度の維持・向上で、読者の利便性を追求しましょう。そして、なにより時代はエコです!!やってみて損になることはないですよ。
それでは、今回はこのへんで!!
(@^^)/~~~バイバ~イ
フォトグラファーが撮影した綺麗な画像を手に入れたい方は、【日本語検索おk?】無料で魅力アップ!Unsplashの使い方の記事も併せてどうぞ。
2nd Photo by Süleyman Coskun on Unsplash
3rd Photo by Brigitte Tohm on Unsplash
The Last Photo by National Cancer Institute on Unsplash



コメント