どうも僕です。
今回は、投稿済みの記事で、iframeタグのプレイヤーが表示されなくなった現象について記述しておきます。結果としては、放置しておけば解決できた問題だったようです。原因は不明でした。
対応策という程のものでもないですが、あまりにもムダな時間を費やしてしまったので、似たような事象に遭遇した方へアドバイスです。
- 現状を記録
- 正しいコードを記入し放置
- 掲示板に質問・ググる
現状を記録:書き換える前のコードをメモ帳などに記録しておいて、差異を比較できるようにしておくと、後々スムーズな解決につながるかもです。
正しいコードを記入し放置:表示のされないコードと修正後の正しいコードが全く同じ場合は放置しましょう。数時間後に表示される可能性大です。(もちろん、投稿直後はちゃんと表示されていたことが前提条件です。)
掲示板に質問・ググる:半日ほど放置するので、どこかの掲示板に聞いておいてみるのも良いかも、(もちろん自分で最低限のサーチをした上で)
その他のタグ消失の問題を解決したい方は「その他タグ消失の問題解決へのヒント」という項目へ案内しています。少しでも皆さんのムダ時間を省けますように...“brタグ、pタグ、その他タグの消失を解決”へジャンプ!
それでは、本題へ。
確認した現象 iframeタグ表示が消える
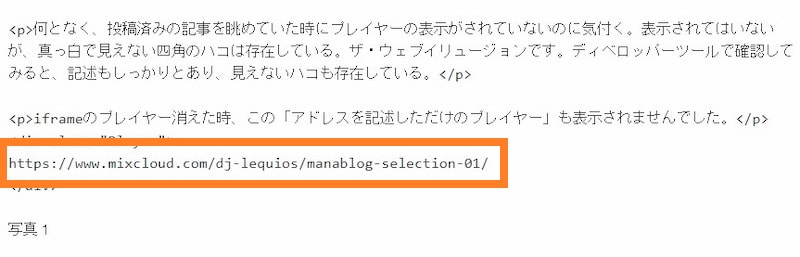
何となく、投稿済みの記事を眺めていた時にプレイヤーの表示がされていないのに気付く。表示されてはいないが、真っ白で見えない四角のハコは存在している。
ザ・イリュージョンです。ディベロッパーツールで確認してみると、記述もしっかりとあり、見えないハコも存在している。
ザ・イリュージョンです。
バレた?ヾ(´ε`*)ゝテヘッ
当時の環境
参考になるかはわかりませんが、事象が発生した当時の環境です。
ソフトウェア:WordPress5.5.1
テーマ:Cocoon2.2.4.5
PHP:バージョン7.4.6
サーバー:ConoHa
アドレス記述のプレイヤー
iframe記述のプレイヤー消えた時、エディターで記述した「アドレス記述のプレイヤー」も表示されませんでした。

上の画像は本記事のエディター記述文です。下のプレイヤーはしっかりと表示されています。
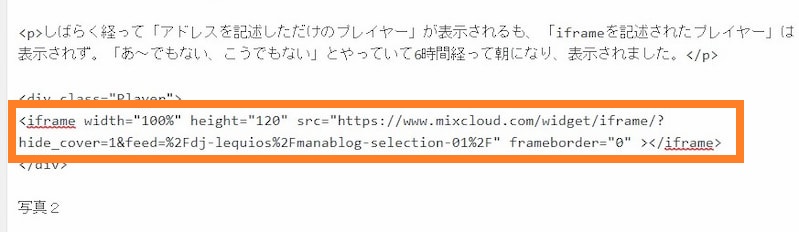
iframe記述のプレイヤー
しばらく経って「アドレス記述のプレイヤー」が表示されますが、「iframe記述のプレイヤー」は表示されず。色々と試行錯誤して6時間経ち、朝になったところで表示されました。(うへっ...)

2枚目の上の写真で記述されているiframeタグも、本記事では下のプレイヤーのようにしっかりと表示されています。
試したこと/試すべきだったこと

- phpコードの追記
- 埋め込みコードの再取得
- サーバーへのログイン/ログアウト
- キャッシュクリア
phpコードの追記
以下の文とコードをfunctions.phpに追記してみました。
function extended_enable_elements($init) {
$init['extended_valid_elements']="iframe[src|width|height|name|align|style|scrolling|marginwidth|marginheight|frameborder]";
return $init;
}
プレイヤーの表示を確認後、上記コードを削除してみたところ、この記述が無くてもiframeは表示され動作も確認できたので、最終的に削除しました。
埋め込みコードの再取得
Mixcloudから埋め込みコードを再取得しました。やり方はコチラ“How do I embed my shows on other platforms?”英語での記述です。
コピペの際に何かしらのミスをしたと思い、説明されている手順とおりにコードを取得し、再コピペしましたが効果はなし。
サーバーへのログイン/ログアウト
サーバーからログアウトし、ログインして記事内容を確認しました。もちろん、プレイヤーは表示はされないままでした。
キャッシュクリア
このキャッシュクリアを試すべきでした。再発した場合は、最初に試してみます。
効果と結果

phpコード追記:何の意味もありませんでした。Mixcloudのプレイヤーをブログ記事に埋め込み、投稿後に表示されなくなった方は、半日ほどの放置をおすすめします。
埋め込みコード:コードでのプレイヤーの共有は、記事作成時に最初からやっていた事だったので、解決には至らずでした。
サーバーへのログイン/ログアウト:効果がありませんでした。
キャッシュクリア:次回は必ず試します。
結局なにもしなくても良かったことなのに、ムダ作業に時間を割いてしまいました...
参考にしたウェブページ
解決法になりかけたウェブページ達です。
エディター/ビジュアルの行き来でiFrameが消える時
表示が消えないように、WordPressの「functions.php」にコードを追加する方法です。“WordPressでiFrameが消える時の解決方法”
iFrameコードを埋め込む方法
一般的なやり方だと思います。“WordPressサイトにiFrameコードを埋め込む方法”
管理者権限でiFrameが無効になっている時
管理者権限以外だとiframeが無効になるようです。表示できないってことではなかったので、僕には無用でした。“wordpressでiframeが無効になる現象を解決する方法”
マルチサイト運用で、ブログ毎にユーザー変更したい方
ワードプレスの管理画面から設定するようです。“マルチサイトのWordPressでiframeタグがごっそり抜ける”
次に、iframe以外のタグ消失で悩んでいる方の為に、タグ消失の問題解決ヒントになるかもしれないウェブページ一覧を用意してます。
その他タグ消失の問題解決へのヒント

タグ消失・問題解決のヒントになるかも?です。参考にしてみてください。
プラグインを使用したくない人
Pタグ、brタグを自動で追加・削除するためのコードを紹介しています。
【WordPress】タグなどの自動整形機能の無効化・有効化こちらのページでの説明は、見やすい感じでした。
WordPressでpタグやbrタグが消える現象を解決する
プラグイン大好きな人
WordPressプラグインのTinyMCE Advancedについての設定と使用方法が記述されたページです。
TinyMCE Advanced の設定方法と使い方
まとめ
今回のまとめは、以下のとおり。
- 現状を記録
- 正しいコードを記入し放置
- 掲示板に質問・ググる
記録して、やり直して、様子をみる。これの繰り返しですね。
事象として起こったのは確かなので、記事にしておきます。もしかしたらこれを見て余計な作業をせずに済む方もいるかもしれないので...
放置しておいて半日後に見てみたら「直っちゃったよ、アハハハ...」となる事を祈っています。
「表示されていたのに消えた」「タグの入力そのものが反映されない」等の問題もあるみたいなので、そのあたりの解決策をまとめた記事を作れるといいのかなと思っています。
ところで、僕の仕掛けたイリュージョンを楽しんでくれたでしょうか?
腐る程、時間がある人は探してみてね。
それじゃあ、(@^^)/~~~バイバ~イ
Photo by Austin Distel on Unsplash
Photo by National Cancer Institute on Unsplash
Photo by Jill Heyer on Unsplash



コメント