グローバルメニューを作りたいし、見た目も良くしたいのにワードプレスの使い方が分からなさすぎて、どうしたら良いのかわからない。ぴえん🥺 大丈夫です。そんな方の力になります。
僕もグローバルメニューを作るのには、四苦八苦しました。まず、名称も知りませんでしたからね...
用語集の必要性を感じる。
— Lequios Trail (@LequiosTrail) September 1, 2020
テーマ? ウィジット?? うぇっ!?
マジでナニ語???
そして、こんな真夜中に各ページにあるはずのメニューが見当たらないんですけどぉぉぉぉぉ。うえええぇぇぇぇぇ!?ってなってる。
そんな僕も今年で39歳。#すいませんメニューください pic.twitter.com/xPNqkXFRHe
こんな感じでした。完全にただのアホですよね。
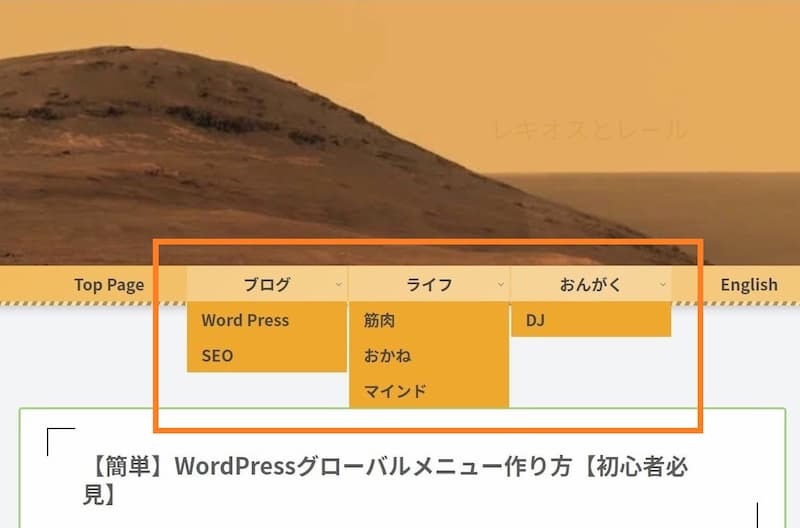
名称はグローバルナビゲーションです。こういうヤツです。ナビメニュー、またはグローバルメニューとも言われているみたいです。僕はメインメニューって呼んでました。

本記事を読むことで、皆さんも自由にグローバルメニュー欄をカスタムできるようになりますよ。作業手順はこんな感じです。
- カテゴリー作成・追加でグローバルメニュー作り
- 階層を分けてグローバルサブメニュー作り
- グローバルメニューのレイアウト
それでは、いきましょう。
グローバルメニュー作り

カテゴリーの作成・追加
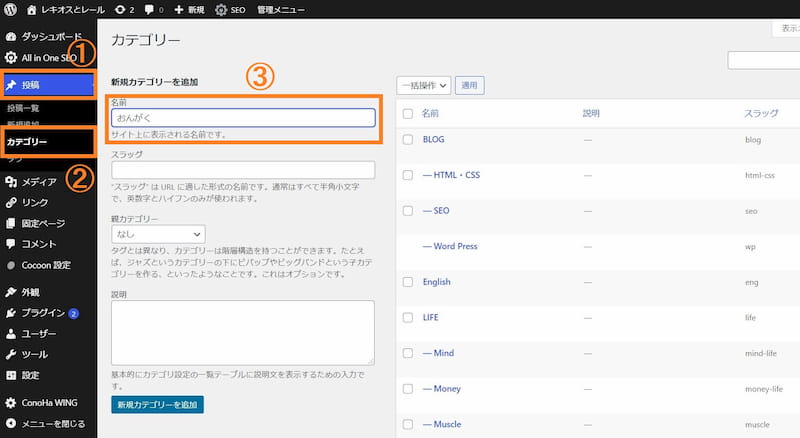
左側サイドメニューから➀「投稿」➁「カテゴリー」の順でクリックします。
新規カテゴリーを追加の➂「名前」にメニューに表示したい名前を入力、ここでは「おんがく」としておきます。

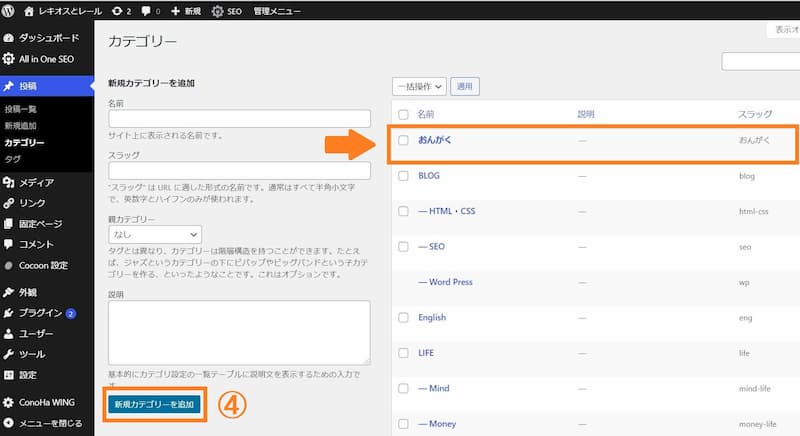
入力が終わったら、➃「新規カテゴリーを追加」をクリックで右側の欄に新しく追加されます。

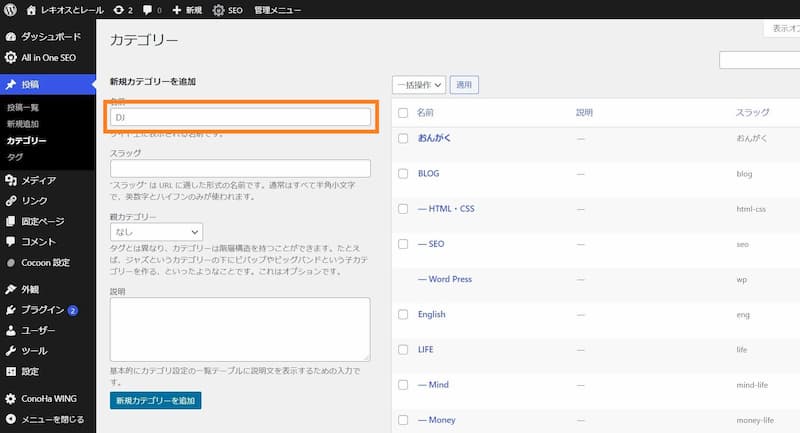
ブログで取り扱うテーマのカテゴリーをどんどん追加していきましょう。僕はメインのメニューの「おんがく」の下にサブメニューで「DJ」をつくりたいので、あらかじめ「DJ」も追加しちゃいます。

グローバルサブメニュー作り

扱うテーマ・カテゴリーがたくさんで、ジャンル毎にまとめたい場合。例えばライフの下に筋肉やおかねなどのカテゴリーを表示したい場合ですね。
カテゴリーを指定
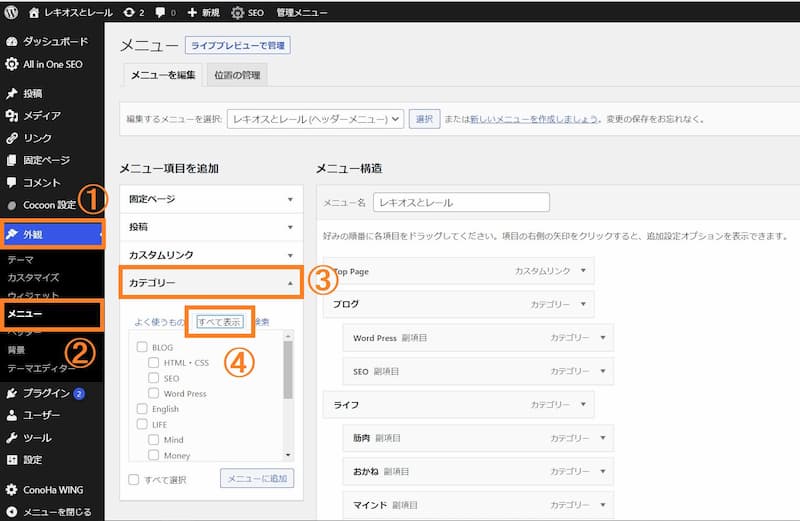
左サイドメニューから➀「外観」→➁「メニュー」→➂「カテゴリー」→➃「すべてを表示」の順で選択していきます。

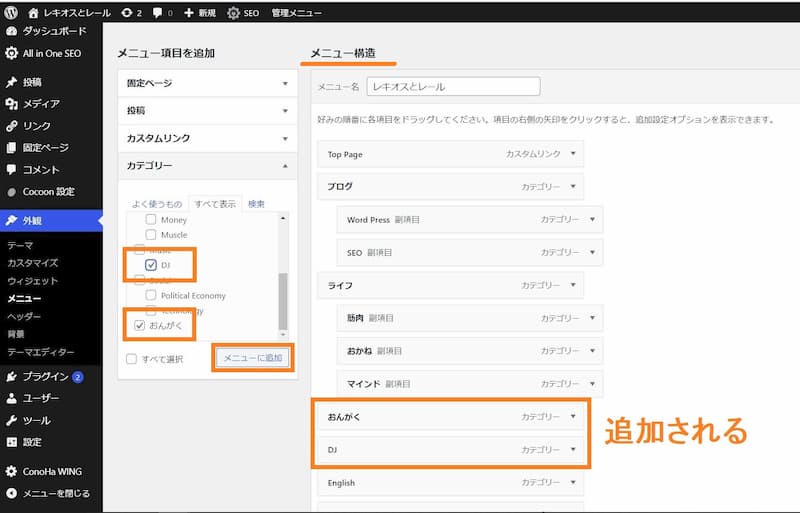
すると、投稿カテゴリで作成したカテゴリが表示されているので、作成済みのカテゴリーを指定してします。僕は「おんがく」と「DJ」を選択しました。
選択後に「メニューに追加」をクリックすると、メニュー構造の欄に選択したカテゴリーが追加されます。

カテゴリーの階層分け
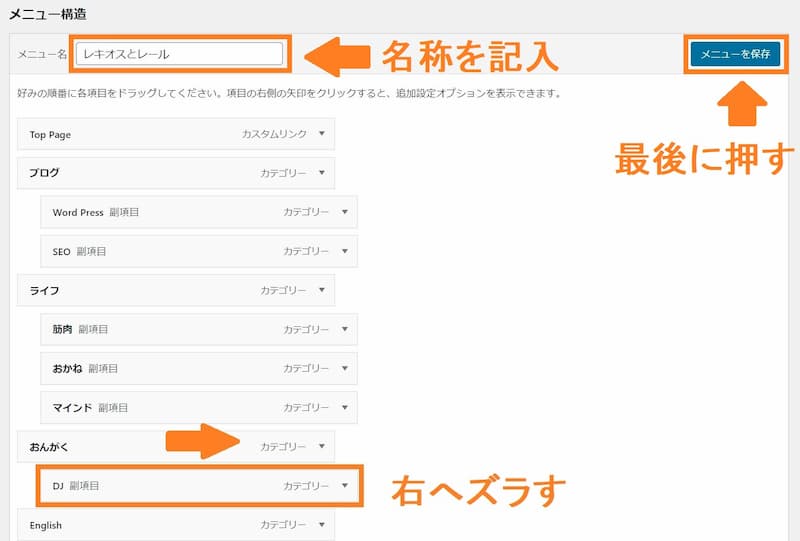
追加されたカテゴリーをドラッグ&ドロップで右にズラすだけです。超カンタン。「音楽」のサブメニューとして「DJ」を表示させたいので、画像のよう右にズラします。

カテゴリーの階層分けが終わったら、「メニュー名」も記入しておきましょう。お好きな名前を入れてください。
すべての作業が終わったら、「メニューを保存」をクリックしましょう。メニューの作成はこれで完了。
ここまでで、メニュー・サブメニューは作ることはできました。お疲れ様でした。続いて細かいレイアウト等の変更のやり方を見ていきます。
グローバルメニューのレイアウト

メニューの表示位置をかえる
僕はページ上部のヘッダー画像下にメニューを設置していますが、ページの下に設置したい人や、その他の場所に設置したい人もいると思います。どこでメニューの位置を指定できるのか見ていきます。
やり方は、2通りあります。どちらの方法も選んでクリックするだけなのでカンタンです。
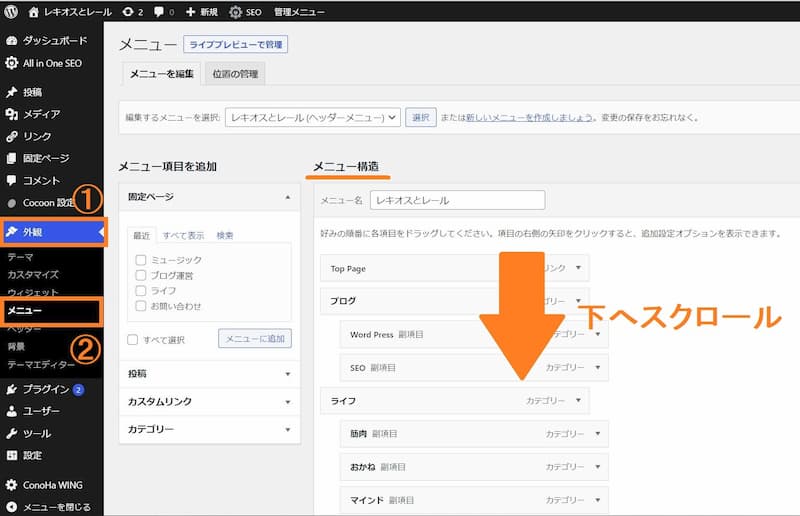
まず1つ目、左サイドメニューから➀「外観」→➁「メニュー」を選択し、「メニュー構造」を一番下へスクロールしましょう。

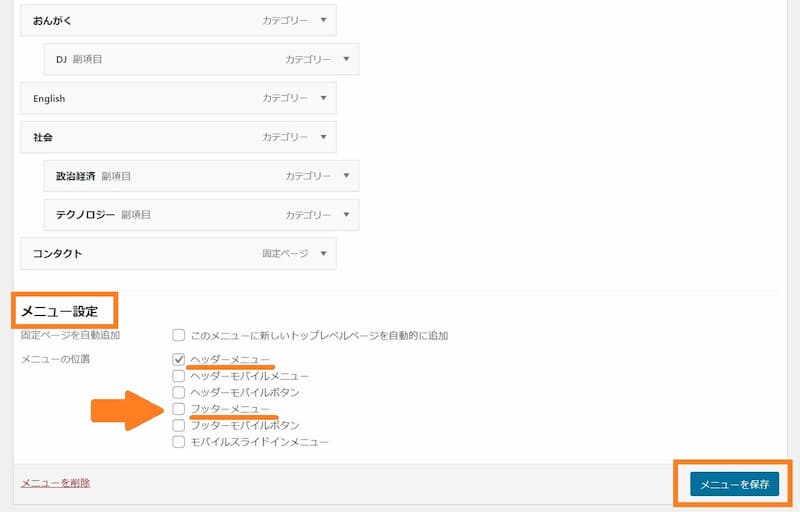
「メニュー設定」という項目があるので、ページ上部にメニューを表示したい方は、「ヘッダーメニュー」を、ページ下部に表示したい方は「フッターメニュー」を選択しましょう。選択後は「メニューを保存」を忘れずに。

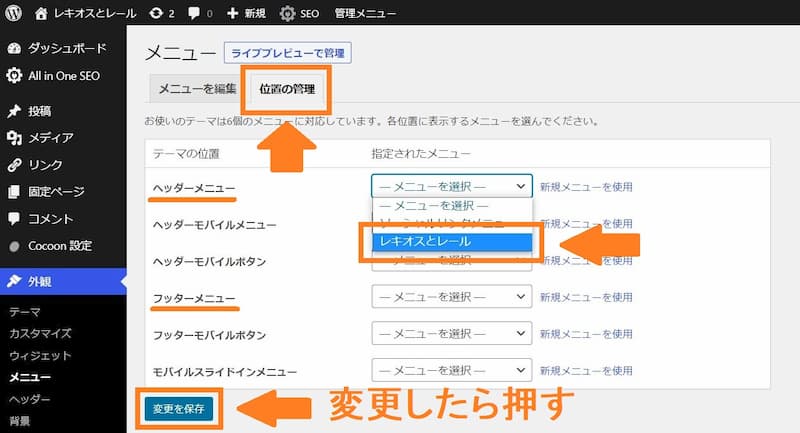
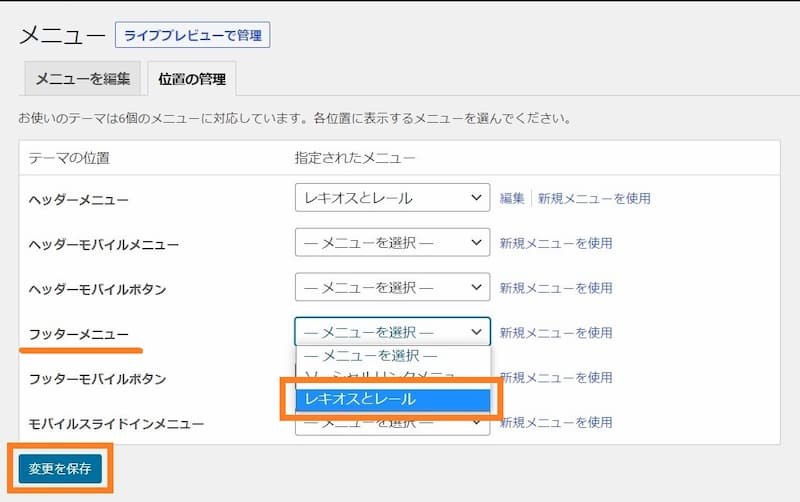
2つ目の方法は、1つ目の方法と同様に左サイドメニューの「外観」→「メニュー」を選択後に「メニューを編集」のとなりにある「位置の管理」をクリックしましょう。1つ目のときと同じようにどの位置にメニューを設置するか決める事ができます。
ここでは、あなたがカテゴリーの階層分けで記入した「メニュー名」を選択してください。最後に「変更を保存」も忘れずに。

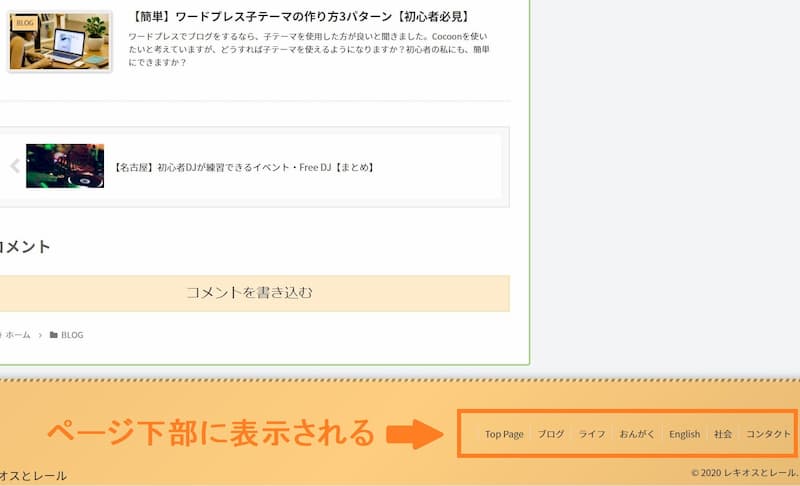
ページの下にメニューを作りたくて、フッターメニューを選択した場合、どのように表示されるのかというと...

この画像のように、トップに表示されているようなメニューがページ下部に表示されます。

メニュー幅を変更する
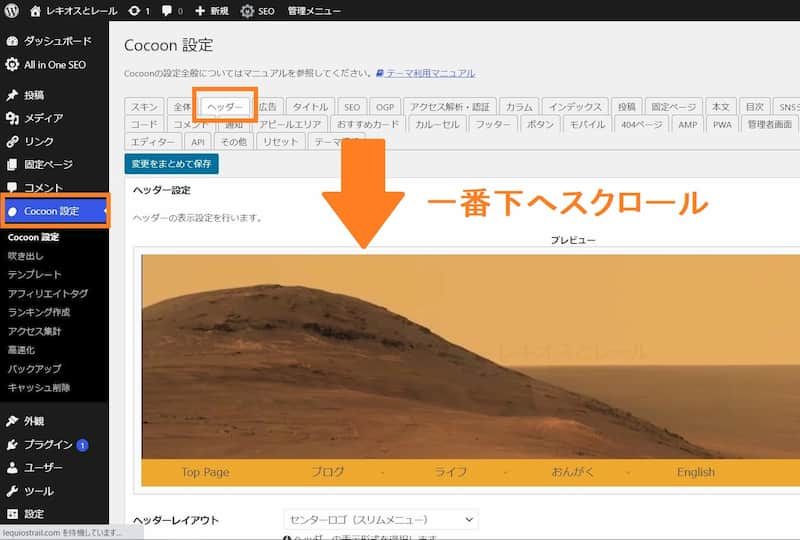
まず、左サイドメニューの「Cocoon設定」を選択します。次に「ヘッダー」タブを選択後、一番下までスクロールしていきます。

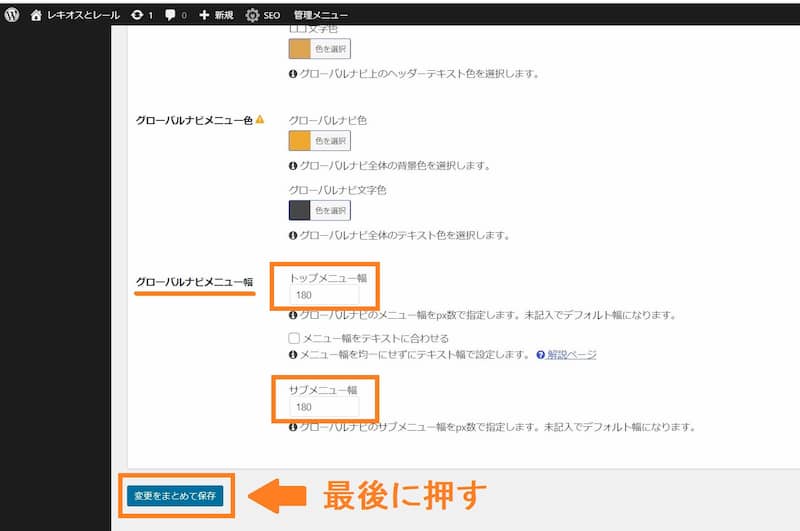
すると、「グローバルナビメニュー幅」という項目があり、「トップメニュー幅」と「サブメニュー幅」があるので、空欄に数値を入力して、それぞれのメニュー幅を指定します。僕は180pxです。未記入はデフォルト値での設定になります。それでなにも困らなければ、未記入でも良いでしょう。
最後に「変更をまとめて保存」を押し忘れないようにしてください。

メニューの文字を太くする
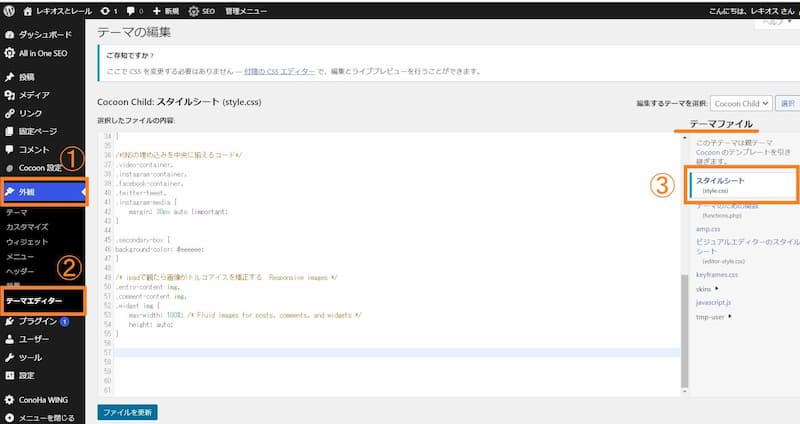
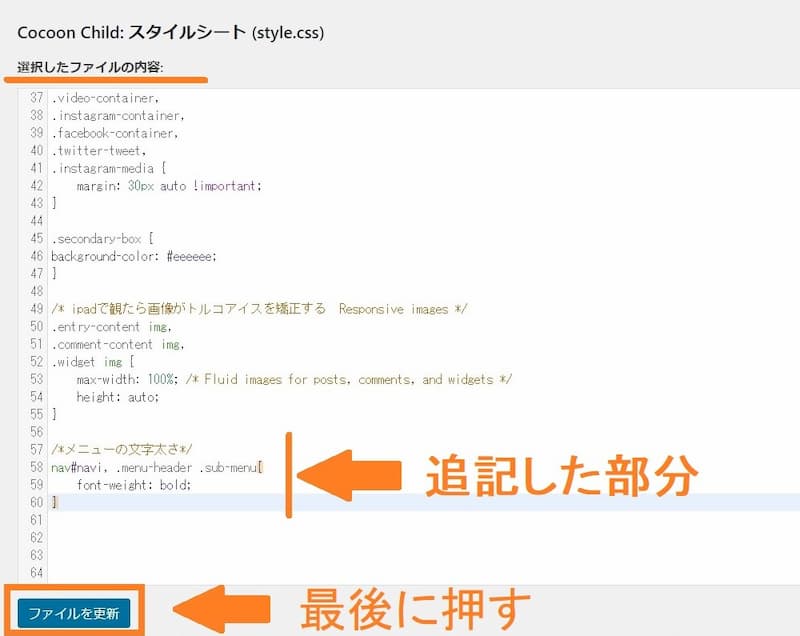
左サイドメニューの➀「外観」→➁「テーマエディター」の順で選択します。次に画面右側に表示されている「テーマファイル」」から➂「スタイルシート(style.css)」を選択してください。

「選択したファイルの内容」が表示されるので、一番下にコレ
/*メニューの文字太さ*/
nav#navi, .menu-header .sub-menu{
font-weight: bold;
}
を追記するだけです。

そうすると...こんな感じで見た目が変わっちゃいます。

まとめ

変更のやり方の1例を示してみました。やり方は分かったと思うので、色々と自分で試行錯誤することをおすすめします。
それでは、まとめです。
- グローバルメニューはヘッダーを構成している一部
- カテゴリーで作成・追加でメニュー作り
- 階層を分けてサブメニュー作り
- レイアウトで見た目よく
本記事の作成にあたり勉強になったことは、ヘッダーはロゴ(タイトル)、キャッチフレーズ、グローバルメニューからできていることを学びました。(まるでバフ●リン)
今回はここまで!!
それじゃあバイバ~イ(@^^)/~~~
2nd Photo by Erik Mclean on Unsplash
3rd Photo by Halacious on Unsplash
Last Photo by National Cancer Institute on Unsplash



コメント