どうも、僕です。
今回はConoHaでWordPressを始めたけど、まず何をすればいいの?初期設定ってなに?どういう設定をしておけば、快適なブログライフになるの?Wordpress 初心者のこんな悩みを解決します。使用しているテーマをCocoonにされている方には特に参考になる内容です。
初期設定の手順
- SSL設定
- パーマリンク設定
- サイトマップ作成
- グーグルサーチコンソール登録
以上の4つを済ませておくことで多くの人にブログ記事に目を通してもらうための道がひらけて、あなたのブログライフが有意義なものになりますよ。
時間をかけて書いた記事が読まれないことほどツラいものはないですよね?それを避けるためにも、最低限の設定だけはしておきましょう。
契約サーバーがConoHa以外の方は、“パーマリンクの設定”の手順から記事を読み進めてください。
ConoHaで契約したいから手順を知りたいなという方は【クレカ不要】ConoHaで契約WordPress【初心者救済】をごらんください。
それでは スタートです。
SSL設定 (ConoHa契約者)
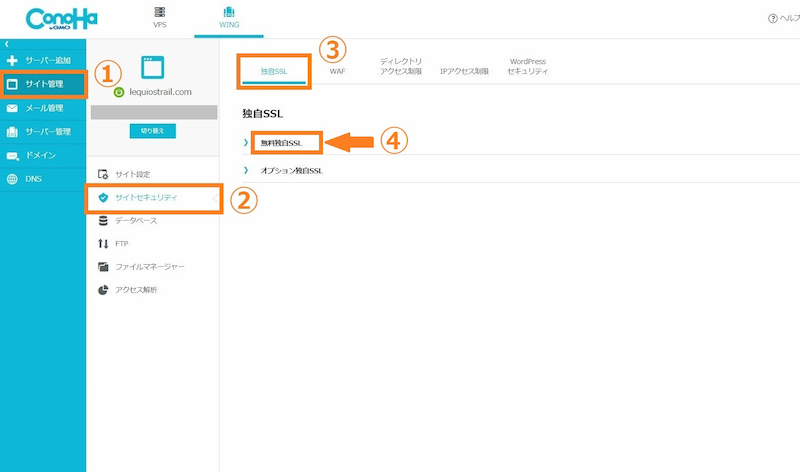
ConoHaのコントロールパネルにてSSL設定を行うので、➀「サイト管理」→➁「サイトセキュリティ」→➂「独自SSL」→➃「無料独自SSL」の順でクリックしていきます。

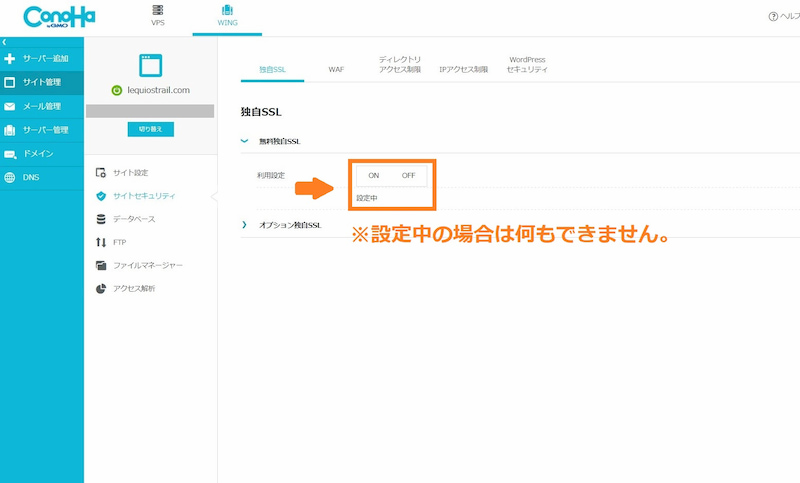
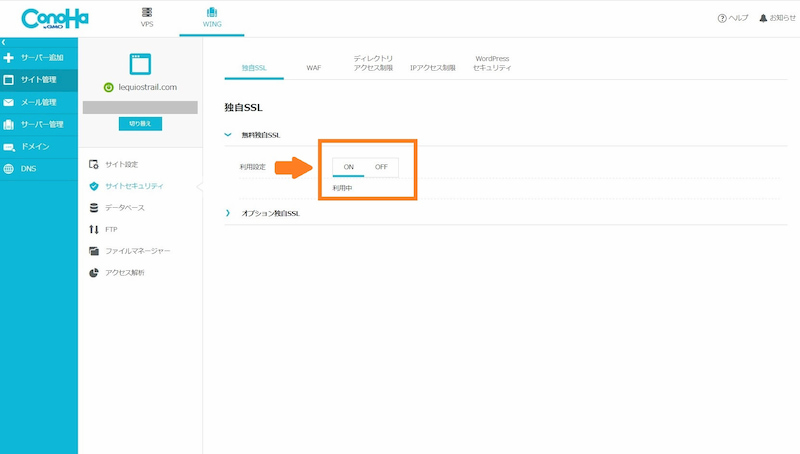
「無料独自SSL」をクリックしてみて利用設定の「ON」の下の表示が「利用中」になっているでしょうか?なっていなければ、「ON」を押して「利用中」にします。
もし表示が「設定中」と表示されているならその間は何もできないのでしばらく放置です。できるようになったら「ON」をクリックして「利用中」にしておきましょう。

「利用中」の画像はこんな感じです。選べるようになると水色のアンダーバーが付いて「利用中」となります。

「利用中」にできたら次に進みましょう。(※ 僕の場合、2日間は「設定中」のままでした。なので、「設定中」だった人は、次の“パーマリンク設定”の項目へ行きましょう。)
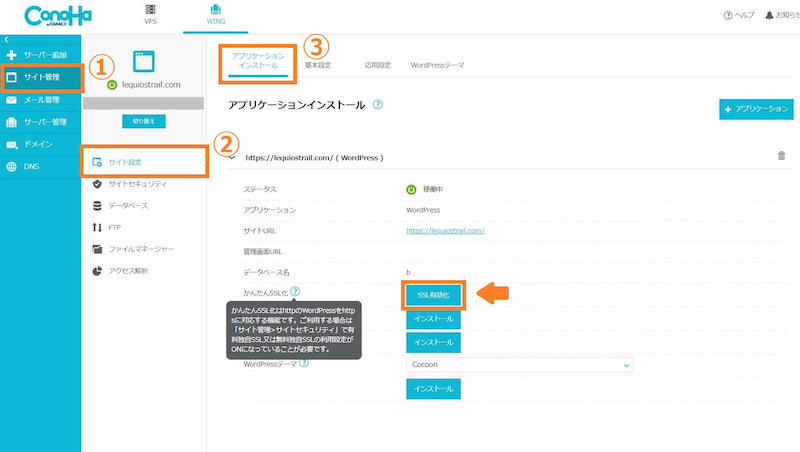
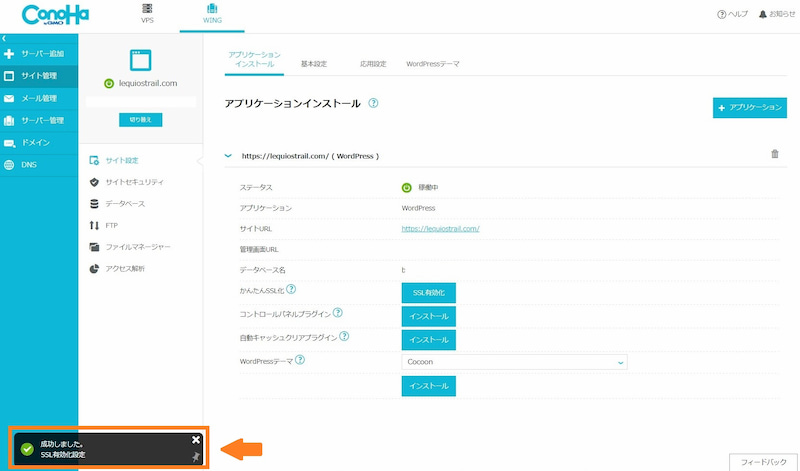
利用設定が済んだら、次に機能を有効にする為の設定です。➀「サイト管理」→➁「サイト設定」→➂「アプリケーションインストール」の順でクリックしていきます。

かんたんSSL化と表記されているの右のボタン「SSL有効化」をクリックします。
有効化のボタンを押した後、画面左下に「成功しました」表示が出るはずです。

SSLに関する設定は以上で終わりです。
パーマリンクの設定 (WordPress)
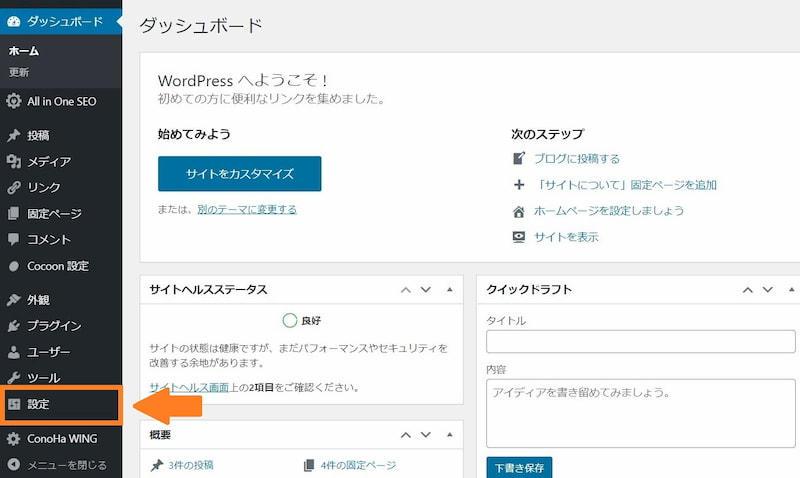
ワードプレスにログインします。ログイン後、画面左側のサイドパネルから「設定」を選択します。

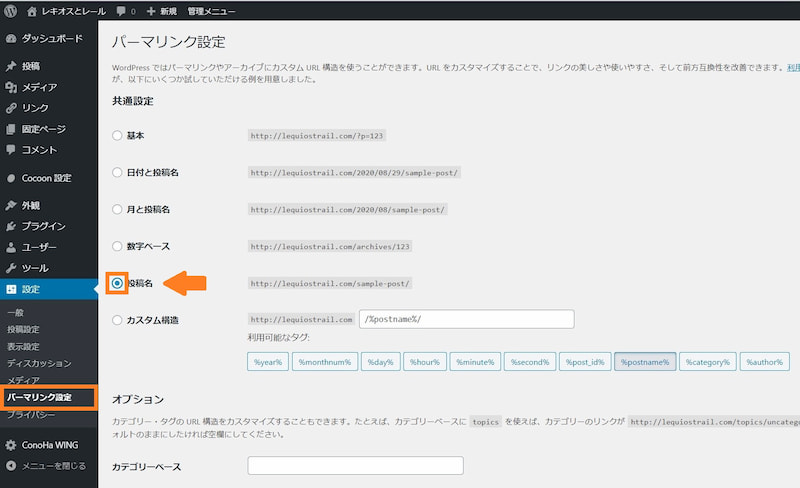
次に「パーマリンク設定」を選択し、共通設定の「投稿名」にチェックを入れましょう。

ここにチェックを入れることで、タイトル名を編集することができます。僕が好んで読んでいるバズ部では「投稿名」の下にある「カスタム構造」を指定しています。できることは同じだと思うのですが、不安だなと言う方は「カスタム構造」でもおkです。)
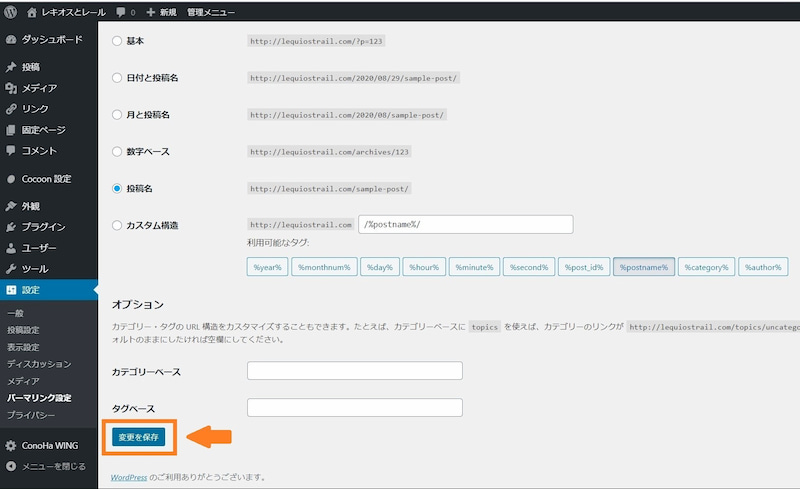
「カスタム構造」にチェックを入れた方は入力欄には「/%postname%」と入力しましょう。
画面左下の「変更を保存」を押して、パーマリンク設定は終了です。

パーマリンクはサイトの見やすさに関係してくる要因のひとつなので、記事を投稿する際には面倒くさがらずに細かく設定していきましょう。
なぜこの設定が必要なのか?どのようなパーマリンクが人と検索エンジンにとって、最適なものとなるのかを詳しく知りたい方は、僕も学んでいるバズ部のページ“WordPressのSEO面で最適なパーマリンクの設定方法”もあわせて参照ください。有益な情報ばかりです。
次に、サイトマップの作成とサーチコンソールへのウェブページ登録に移ります。
サイトマップはあなたが作ったウェブページの案内図になります。作っておくことでクローラーが迷わずに済むのでSEOの効果があります。サーチコンソールは使用することで自身が運営しているサイトの状況を詳しく知ることができる非常に便利なツールですよ。
それでは、サイトマップの作成へいきましょう。
サイトマップの作成 (WordPress)
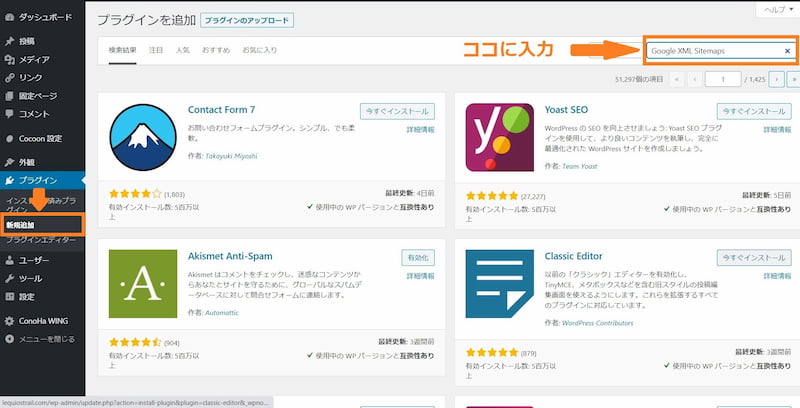
ワードプレスダッシュボードの左側サイドパネルから「プラグイン」→「新規追加」を選択します。

画面右上の検索バーに「Google XML Sitemaps」と入力しましょう。
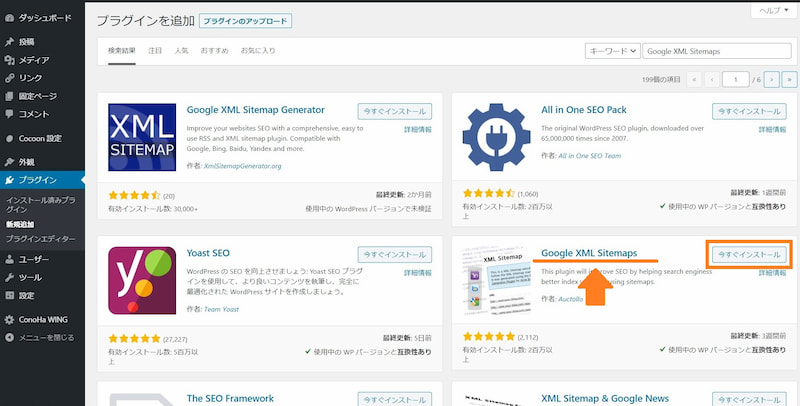
画像の様にプラグイン「Google XML Sitemaps」が出てくるので、「今すぐインストール」を選択します。

この画面左上の「Google XML Sitemap Generator」にはだまされずに「Google XML Sitemaps」を選んでくださいね。
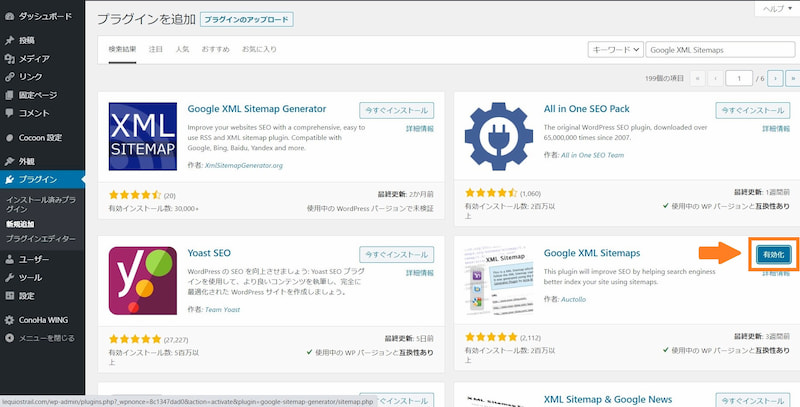
インストールを終えると画像の様にボタンが変わります。

「有効化」をクリックしましょう。
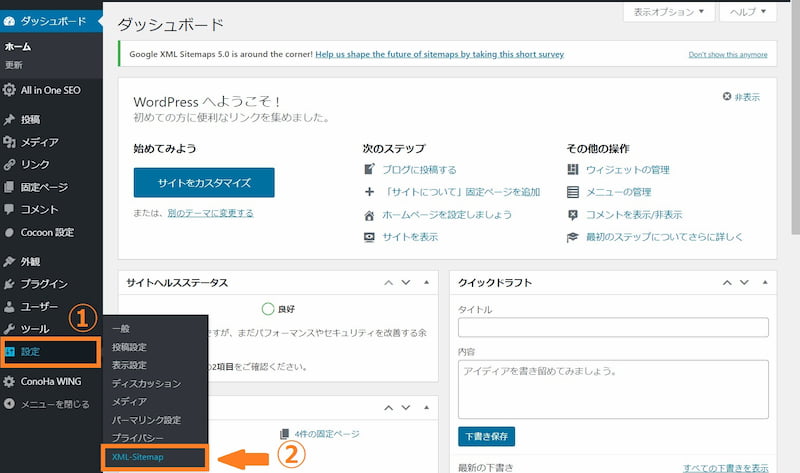
左側サイドパネルの➀「設定」欄のなかから➁「XML-Sitemap」を選択します。

全く何もわからない方は、次から出てくる画像のとおり各項目にチェックを入れていけばおkですよ。ある程度事前に調べていて何をしているのかが分かる方は好きにセッティングしていきましょう。
それでは、サクサクいきます。
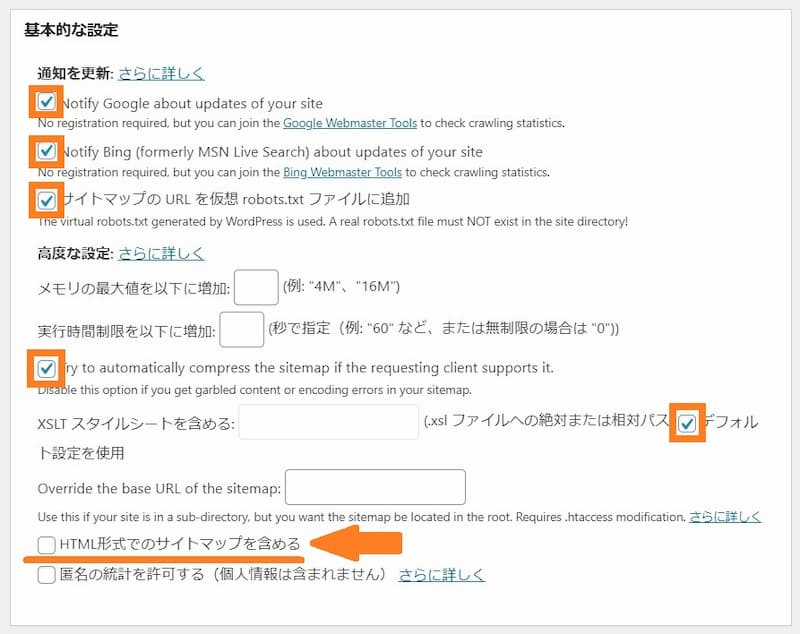
基本的な設定
検索エンジンの通知に関する「基本的な設定」欄は以下のとおりです。最初からチェックが入っているはずなのですが、入ってなければ要チェックです。

「通知を更新」この項目は上から順にこんな感じです。
- あなたのサイトのアップデートをグーグルにお知らせするか?
- その他モブ検索エンジンにお知らせするか?
- サイトマップの場所を検索エンジンに教えるか?
「高度な設定」この項目はこんな感じです。
- 自動的にファイルサイズを圧縮するかどうか?
- デフォルトの仕様にするか?
- HTML形式でのマップを含めるか?
「HTML形式でのサイトマップを含める」の部分ですが、僕は外しました。不安でデフォルトのままが良いという方は、チェックを残しておきましょう。
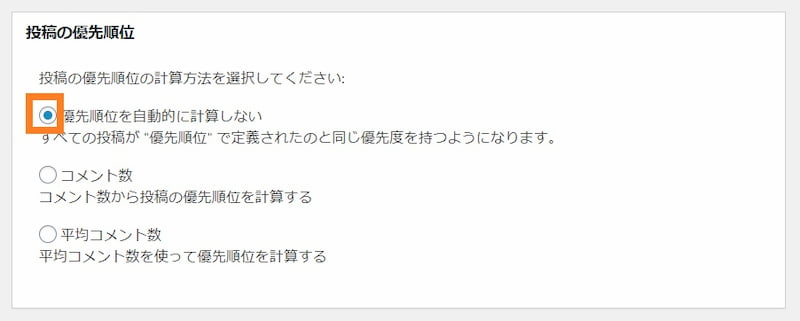
投稿の優先順位
次に、ページがどのくらい重要なのかを検索エンジンに伝える為の「投稿の優先順位」欄です。

「優先順位を自動的に計算しない」にチェックしていきましょう。
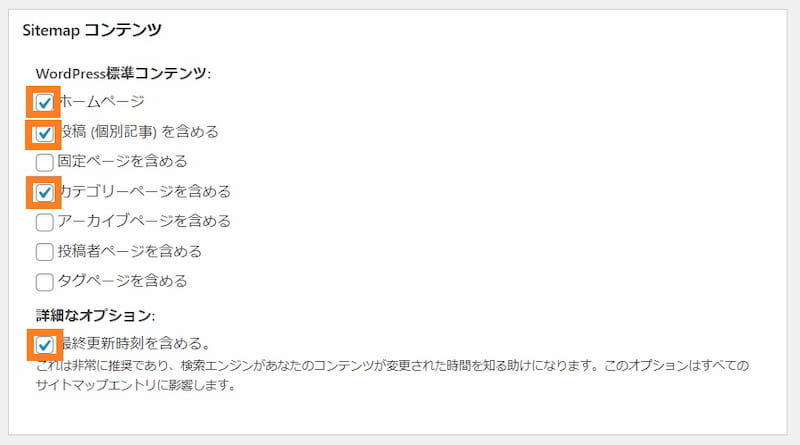
Site mapコンテンツ
サイトマップにのせる内容を設定する「Site mapコンテンツ」欄は次のとおり

僕はこのようにしましたが、皆さんも必要に応じて選択してくださいね。僕は固定ページの内容はほぼ変わる事が無いと思ったので、チェックを外しました。
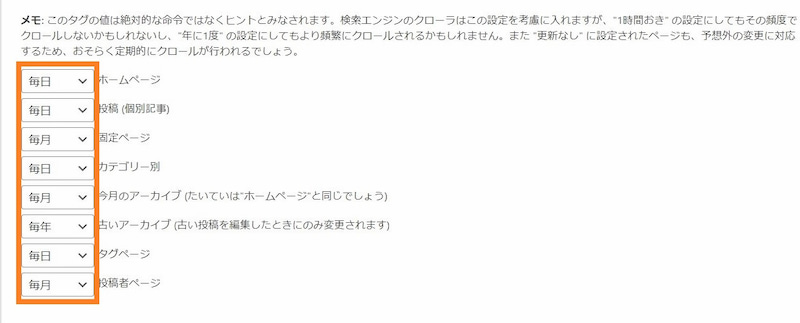
Change Frequencies
「Change Frequencies」欄は次のとおり

集客の為に必要なページにクローラーが来てくれるように設定していきましょう。
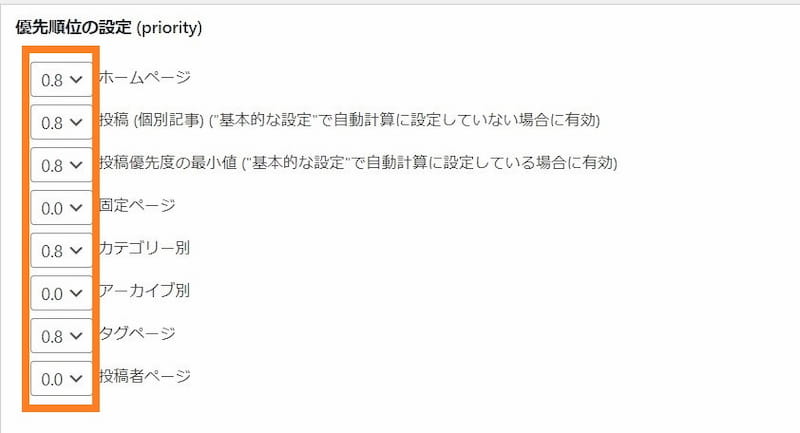
優先順位の設定
「優先順位の設定」欄はこのとおり。

これらの数値は検索ロボットがクロールの際に参考にする数値です。相対的な数値なので、全部1.0にしてみても意味は無いですよ。
「設定を更新」ボタンをクリックすることで変更内容が適用されサイトマップが作成されるので、「設定を更新ボタン」の押し忘れることがないようにしましょう。
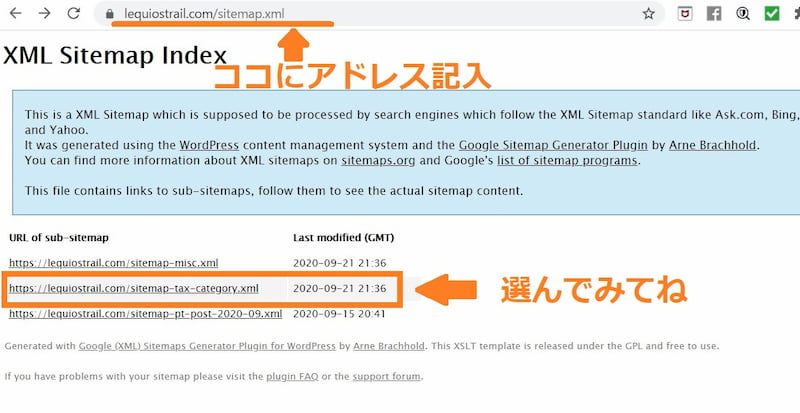
サイトマップ作成後の確認
更新後にサイトマップが作成されているか確認をしたい方はコチラの画像を参考にしましょう。

検索エンジンのアドレスバーに「https://あなたのアドレス/sitemap.xml」と入力するとこの様な画面が出てくるはずです。
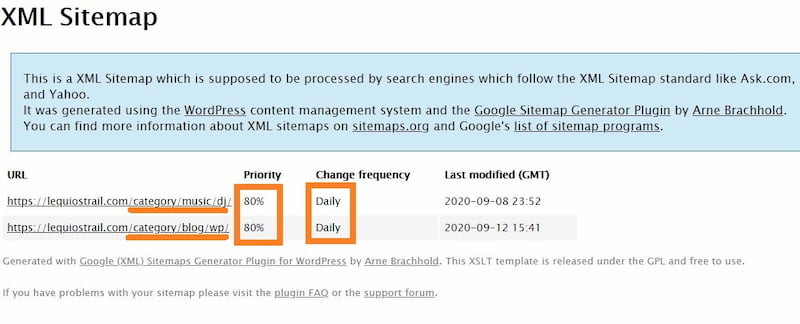
詳細も下の画像の様に確認することができます。

「優先順位の設定」の項目で0.8にしたカテゴリーは、優先度(Priority)は「0.8」していました。「80%」になっていますね。「更新頻度(Change Frequencies)」の項目は「毎日」にしてました。「Daily」になっているので、こちらもきちんと設定が反映されています。
次にサーチコンソールへの登録です。
サーチコンソール登録
さて、先程のサイトマップ作成であなたのウェブページの案内図ができたので、その案内図(XMLサイトマップ)をサーチコンソールから送信します。理由は訪問してくれる検索ロボットのクローラーにページの中身を効率よく把握してもらう為です。ググった時にあなたのページが表示される様にするための手続きですよ。
グーグルのアカウントをお持ちでない方は、アカウントの作成からおねがいします。
タグの取得
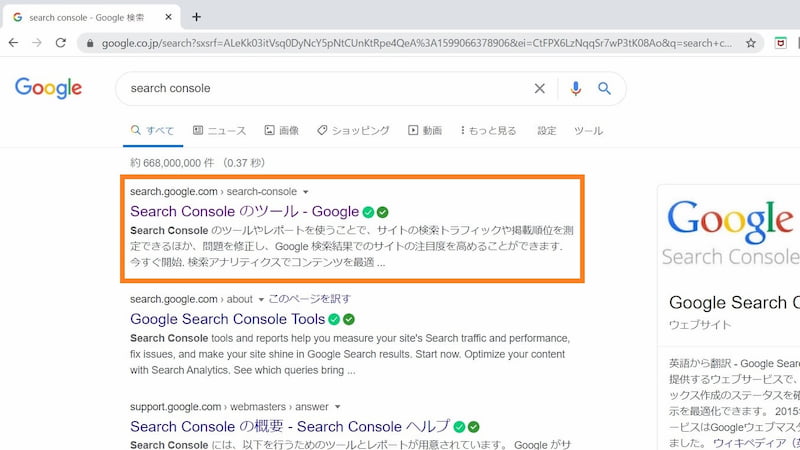
まず最初に、サーチコンソールをググります。

トップにサーチコンソールのツールと出てくれば、それをクリックです。
ようこそ画面にたどり着きます。

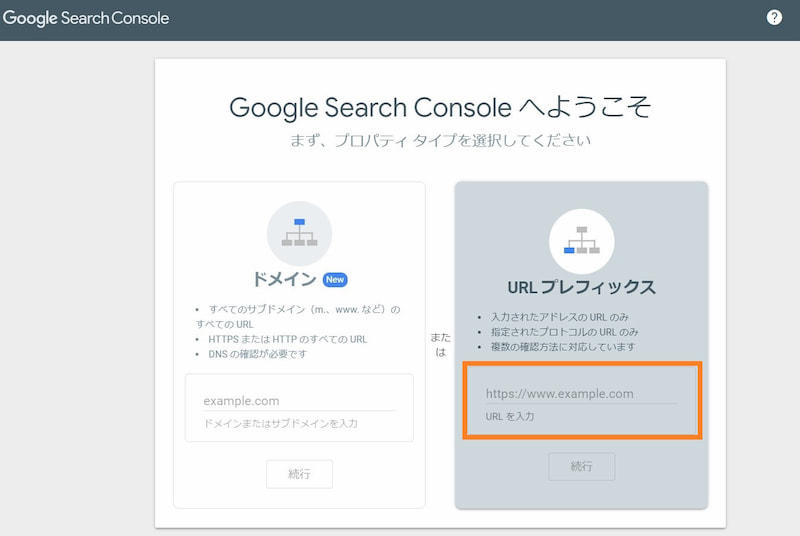
プロパティタイプは「URLプレフィックス」を選択し、あなたのサイトのアドレスを入力しましょう。
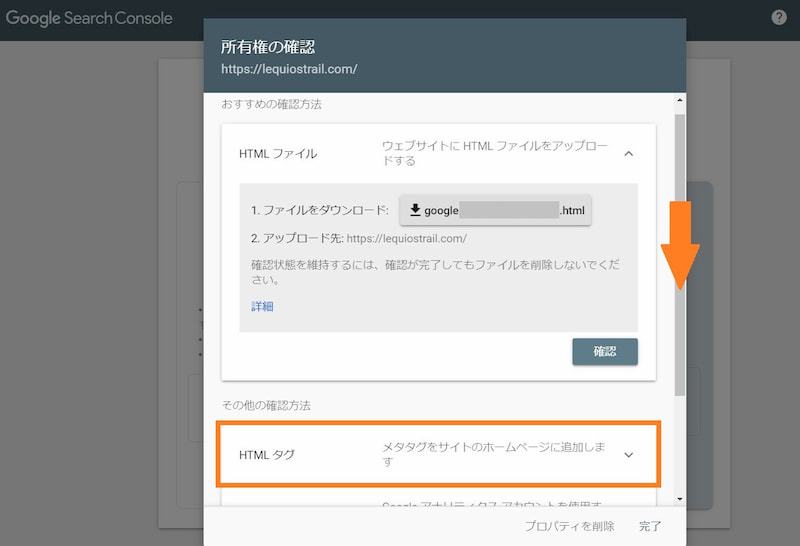
所有権の確認という画面が表示されます。画面を下へスクロールしましょう。

その他の確認方法である「HTMLタグ」を選びます。
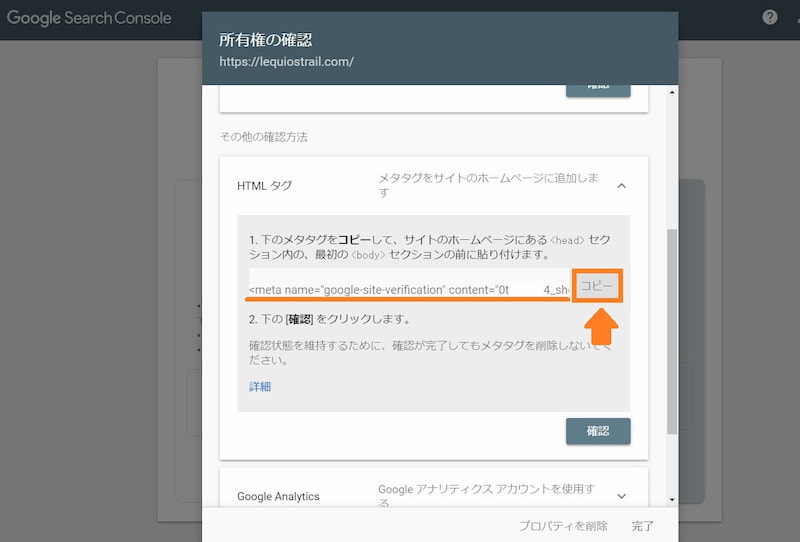
クリックすると、メタタグと言われる文字列を確認できると思います。コピーのボタンを押しましょう。

この画面は閉じずにそのままにしておきましょう。
Cocoonで設定する場合
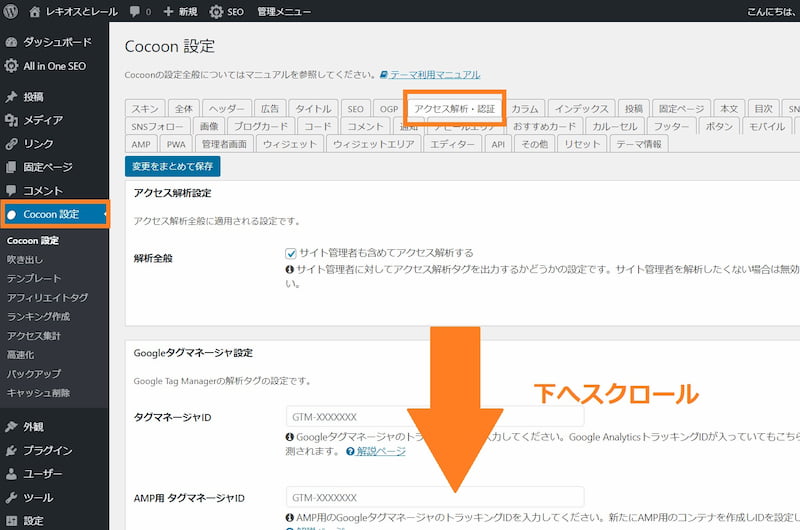
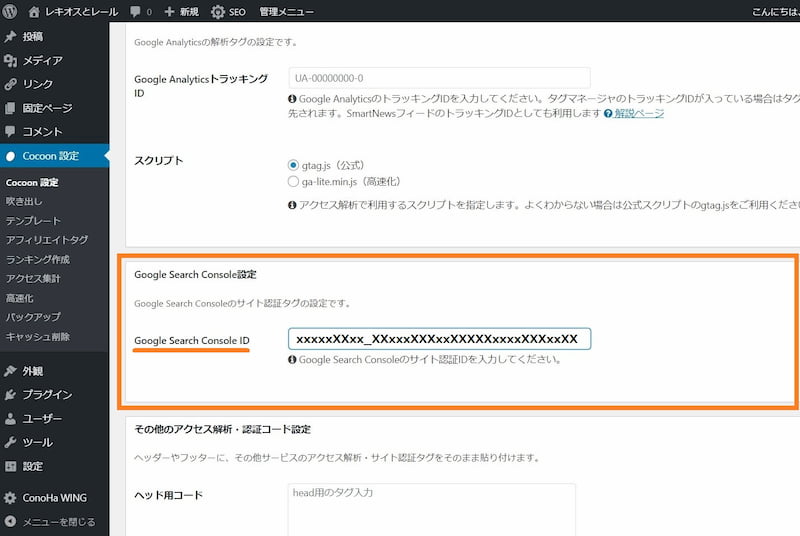
コピーのボタンを押したら、次はワードプレスの画面に切り替えます。左側サイドパネルから「Cocoon設定」を選択し「アクセス解析・認証」をクリックします。

画面を下へスクロールさせていくと「Google Search Console 設定」という項目があります。
Google Search Console IDと記述のある空欄に、先程コピーした文字列を貼り付けます

貼り付け方は次のとおりです。
<meta name="google-site-verification" content="xxXXxxXXxx">の文字列、contentの中身"xxXXxxXXxx"の部分のみを貼り付けます。要らない部分は削除です。
「変更をまとめて保存」のボタンを押しましょう。

「設定は保存されました」の表示を確認します。
Cocoonで設定し終わった方は「所有権の確認」へジャンプです。
Cocoon以外のテーマを使用の方で、All in One SEO Packで設定したいという方はスグ下の「All in One SEOで設定する場合」を参考にしてください。
All in One SEOで設定する場合
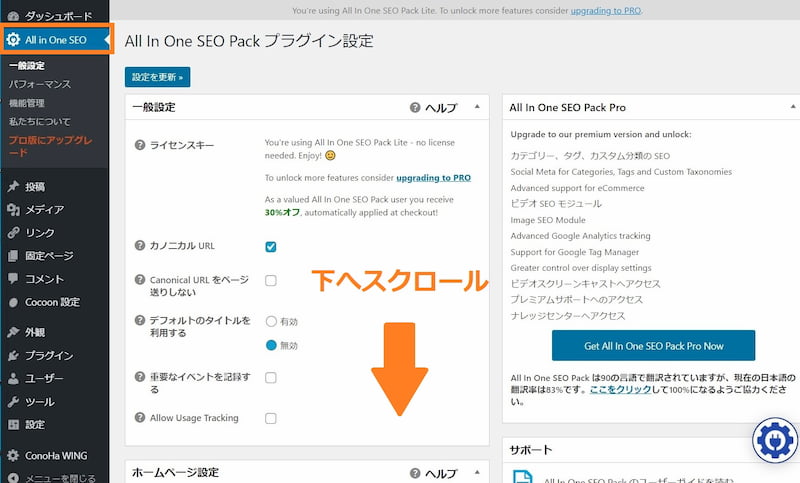
WordPressダッシュボードから画面左側のサイドパネルより「All in One SEO」を選択してください。

「All in One SEO Packプラグイン設定」画面が表示されたら画面下へスクロールしましょう。
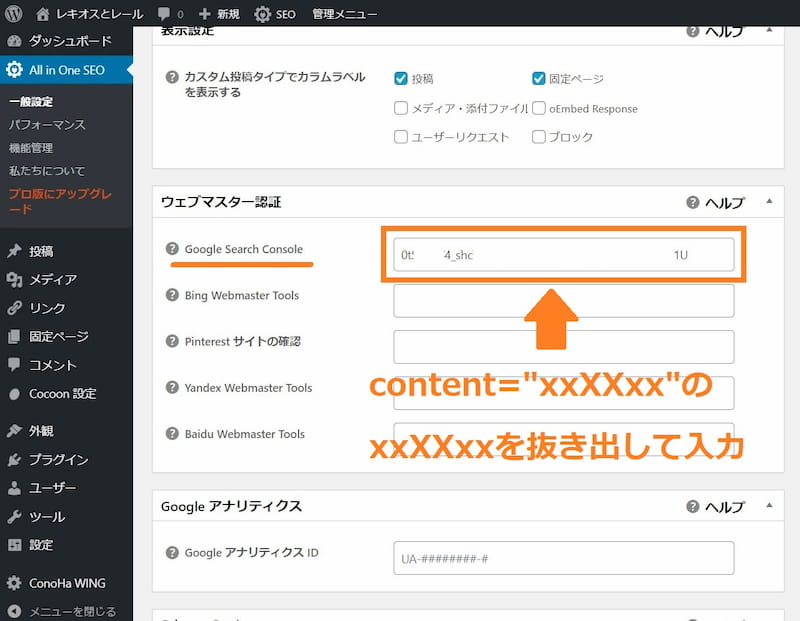
すると画像の様に、ウェブマスター認証という設定欄があります。

その中から、「Google Search Console」と表記された右側空欄にIDのみを抜き出して入力します。
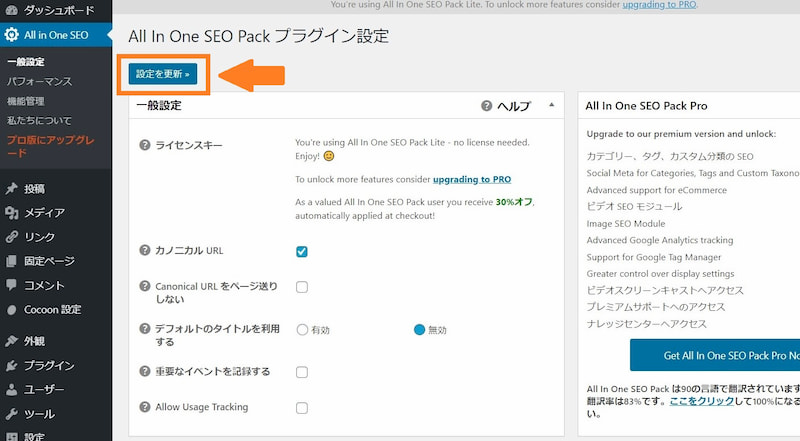
入力が済んだらトップでもボトムでもどちらでもよいので、「設定を更新」のボタンを押しましょう。

更新されたことを確認したら、次の「所有権の確認」へ移ります。
所有権の確認
Cocoonで設定が終わった方、All in One SEO Packで終えた方、どちらの方もサーチコンソール「所有権の確認」の画面に戻りましょう。

「確認」を押します。
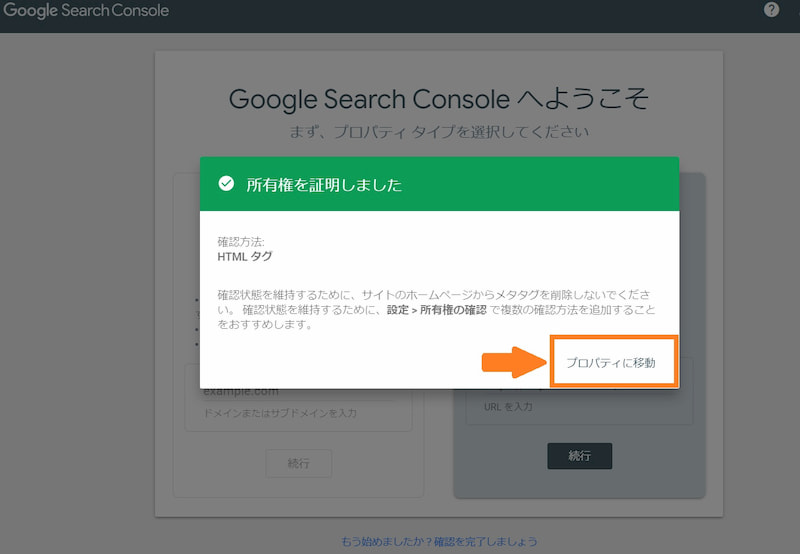
所有権を証明しましたと表示されます。

「プロパティに移動」を押します。
サイトマップの登録
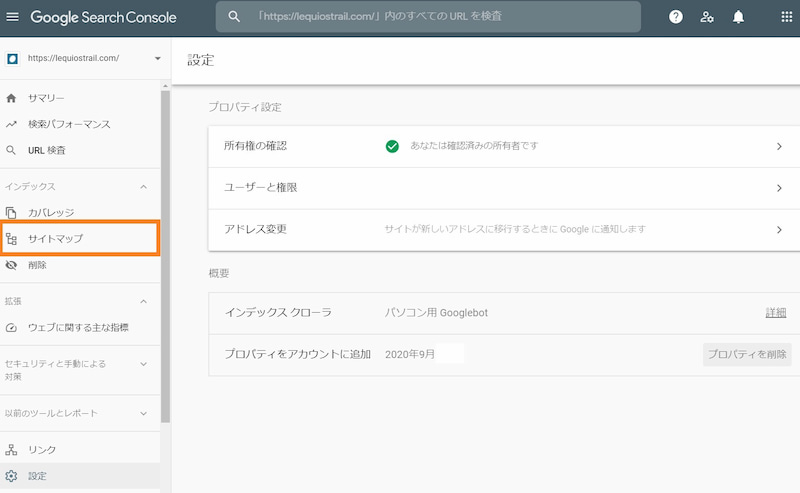
サーチコンソールに作ったサイトマップの登録を行います。

画面左側の「サイトマップ」を選択です。
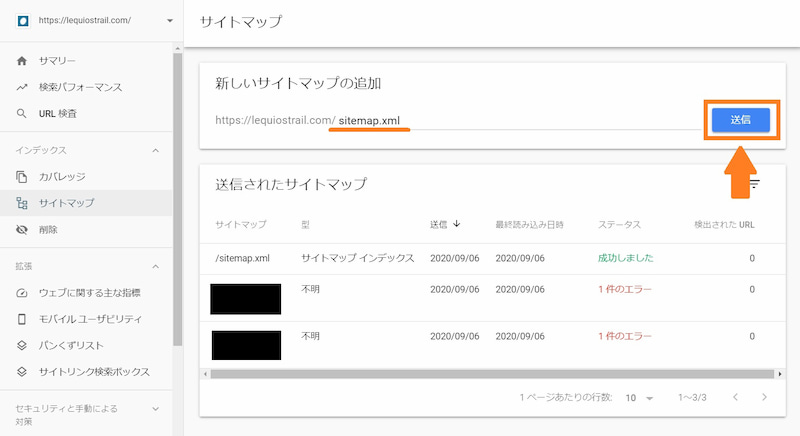
入力欄の左側には既にあなたのドメインが表示されているはずなので、画像のとおりに「sitemap.xml」と入力しましょう。

入力が済んだら「送信」を押します。
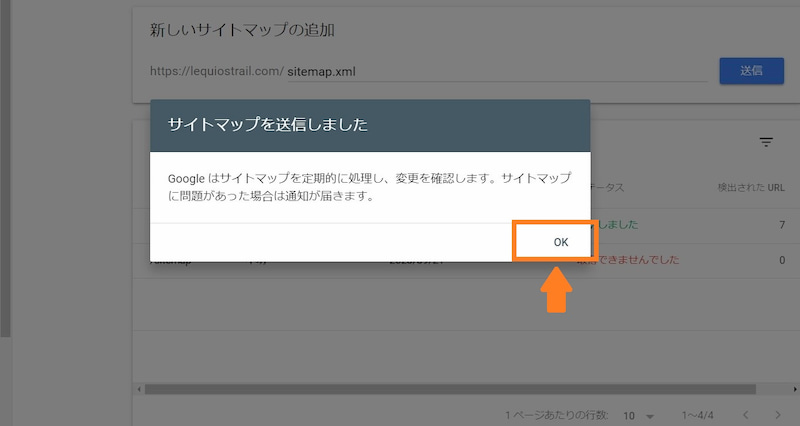
サイトマップを送信しましたと表示されます。

「OK」を押します。
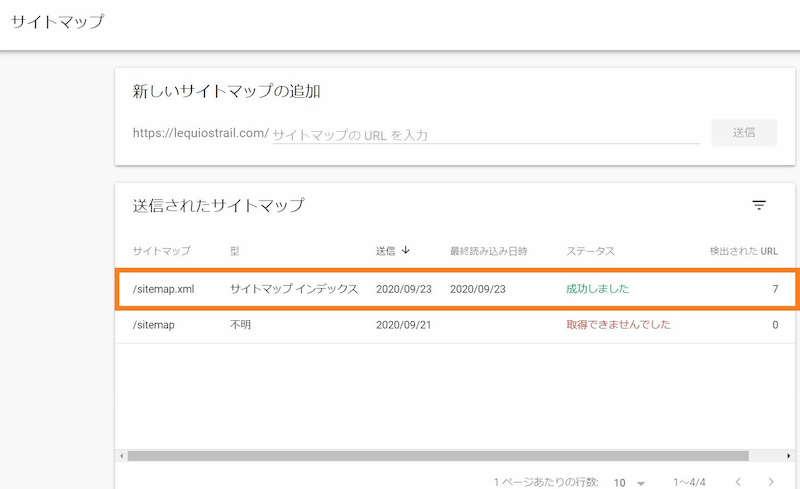
「送信されたサイトマップ」タブのステータスを確認してください。

ステータスに「成功しました」とあれば、これにて今回の初期設定は終了になります。お疲れ様でした。
まとめとおすすめ
今回の作業まとめ
それではまとめです。それぞれの作業項目で注意しておいた方が良いこと、知っておいた方が良いことを書き残しておきますね。
- パーマリンク設定:記事を投稿する前に最初に設定!
- サイトマップ作成:プリンのマネした茶わん蒸しの如きプラグインに注意
- グーグルサーチコンソール登録:グーグルアカウントを事前に取得しておく
初期設定を終えることができましたね。初めてのことばかりでとまどいながら、色々と試しながら辿り着いたのではないかと思います。これでようやく記事を投稿する作業に入ったり、サイトの見た目を変更していく作業に入れますね。僕も頑張っていくので、みなさんも一緒にやっていきましょう。
続けて、子テーマの導入を考えている方は、【簡単】ワードプレス・子テーマの作り方3パターン【初心者必見】の記事も併せてどうぞ。
グローバルナビメニューを構成していきたいと考えている方は、【簡単】ワードプレス・グローバルメニューの作り方【Cocoon】の記事を参照してください。
おすすめ
今回の記事を作成するにあたり参考にしたおすすめのウェブページ一覧です。
おすすめその1: バズ部 ブログ運用に必要な知識を学べます。
おすすめその2: サルワカ ブログ運用に必要な知識を学べます。
おすすめその3: Tsuzuki Blog 初心者ブロガーには必須のコンテンツが満載です。
おすすめその4: hitodeblog こちらも初心者ブロガーに必須のコンテンツが満載です。
おすすめその5: manablog ブログやアフィリエイト、Twitter、Youtube運用のノウハウ、ウェブマーケティングについても学べますよ。
僕は、ツヅキさん、ヒトデさん、マナブさんのブログを、運営していく上では必要な「メンタルの維持」に役立てています。やる気を失いつつある時や、出ない時などに参考になる記事を探して読んで、実際に自分でもやってみる。という利用法です。利用価値はバツグンでおすすめですよ。
以上です。おわり~ (@^^)/~~~バイバ~イ



コメント