ワードプレスでブログをするなら、子テーマを使用した方が良いと聞きました。Cocoonを使いたいと考えていますが、どうすれば子テーマを使えるようになりますか?初心者の私にも、簡単にできますか?
親テーマのみをインストールして使い続けていましたが、子テーマの導入を考えています。同時にインストールはしていないのですが、途中からの導入は可能なのでしょうか?
このような質問に答えていきます。
さっそくですが、答えはコチラの3つです。
- ブログ初心者の方は「インストール・親子テーマ」の項目へどうぞ
- ブログ運用途中から導入したい方は、「インストール・子テーマのみ」へ
- 特別な理由で、手作りしたい変態さんは、「完全なる飼育・俺だけの子テーマ」へ
それぞれ対象者を以下のとおりにしてあります。
- ワードプレスでブログ始める初心者が対象:カンタン・楽チンでーす。
- 親テーマのみを使い続けていた人が対象:すこし手順が多めでーす。
- どうしても手作りしたい変人専用:プレイ時間10分程度でーす。
それでは、はじまり、始まりぃ~。
インストール・親子テーマ

本項は、ブログ初心者の人、記事を何も投稿していない人、2~3記事しか投稿してない人でカスタムをしてない人におすすめです。もう既にたくさん投稿してる人、カスタムしている人は、「インストール・子テーマのみ」の項がおすすめですよ。
親子テーマのダウンロード
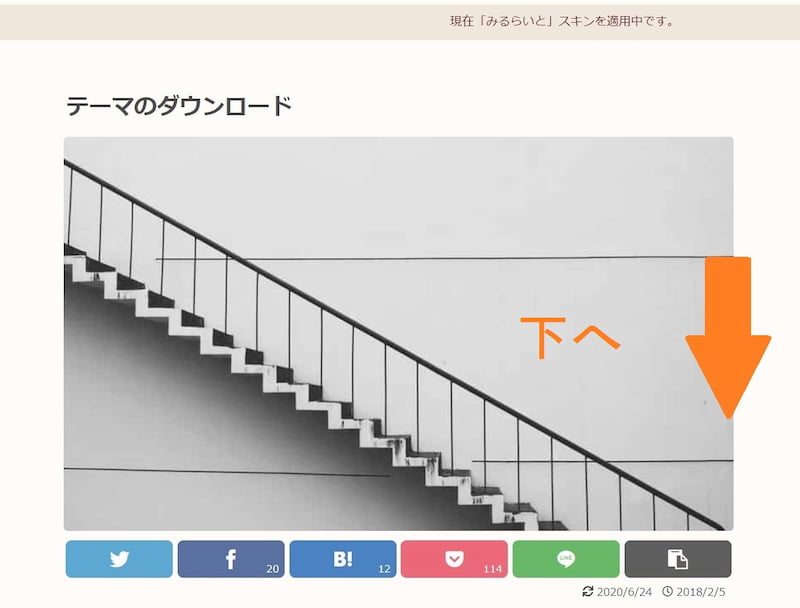
手順1:cocoon公式サイト“「テーマのダウンロード」”にアクセスしましょう。画面を下へスクロールしていき、親テーマと子テーマの二つをダウンロードしていきます。

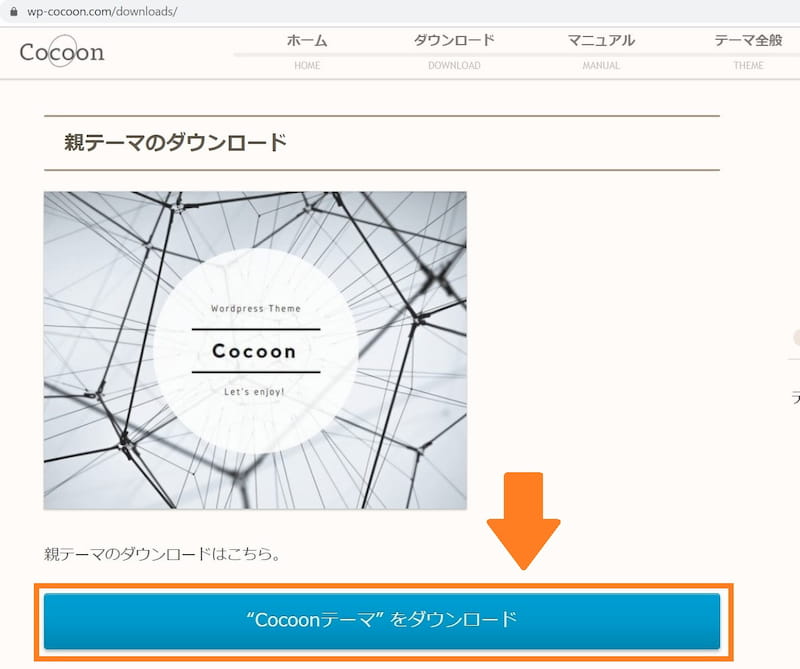
手順2:親テーマはこういう感じの見た目です。

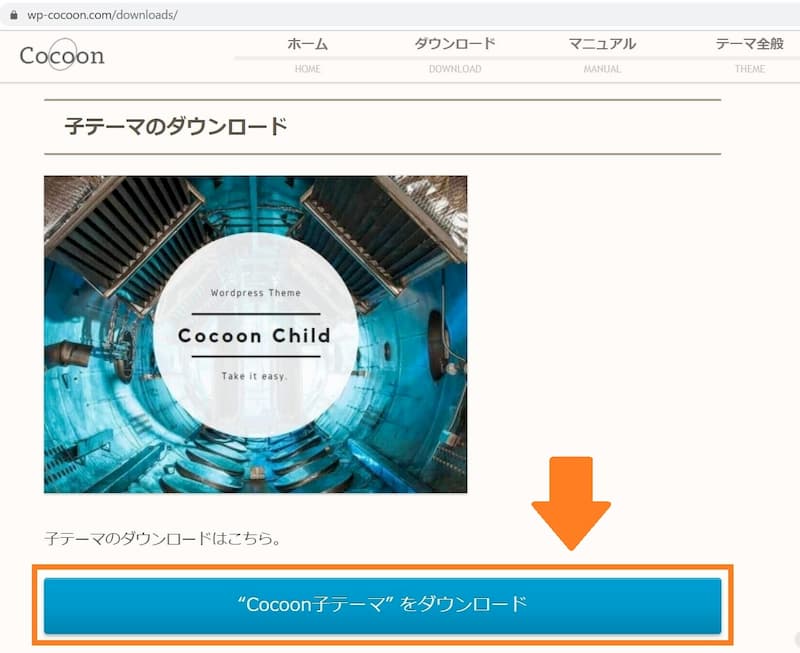
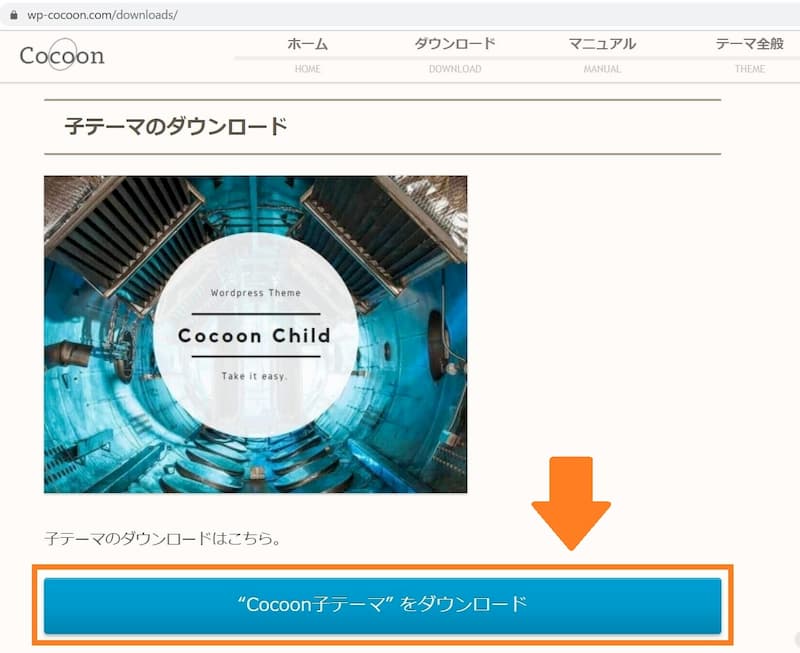
手順3:子テーマはこういう感じの見た目です。それぞれダウンロードボタンを押して、ダウンロードしてください。

テーマのインストール
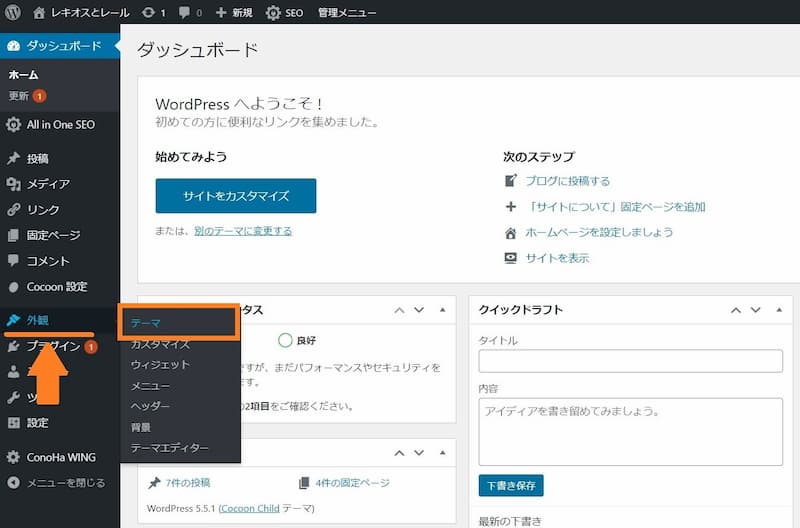
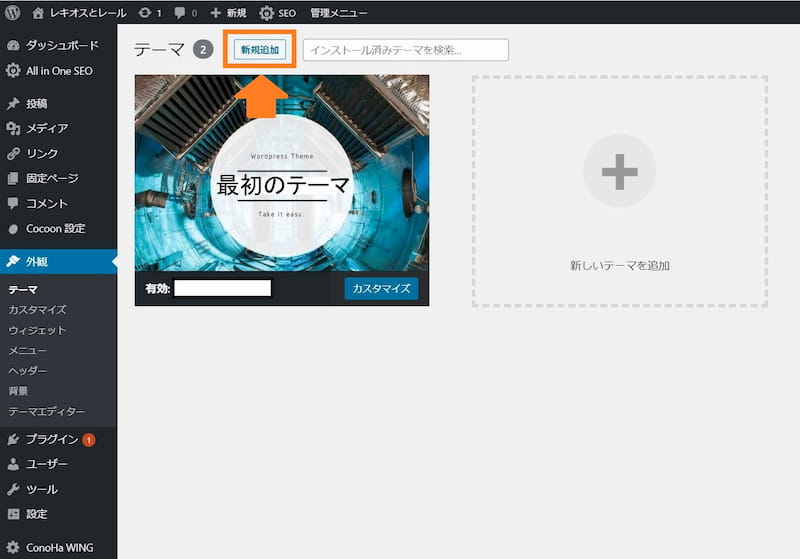
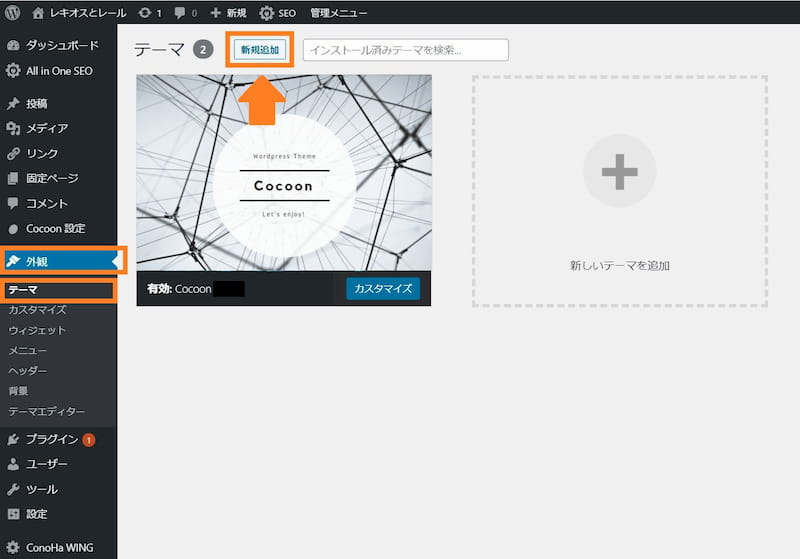
手順1:wordpress の「外観」→「テーマ」を選択

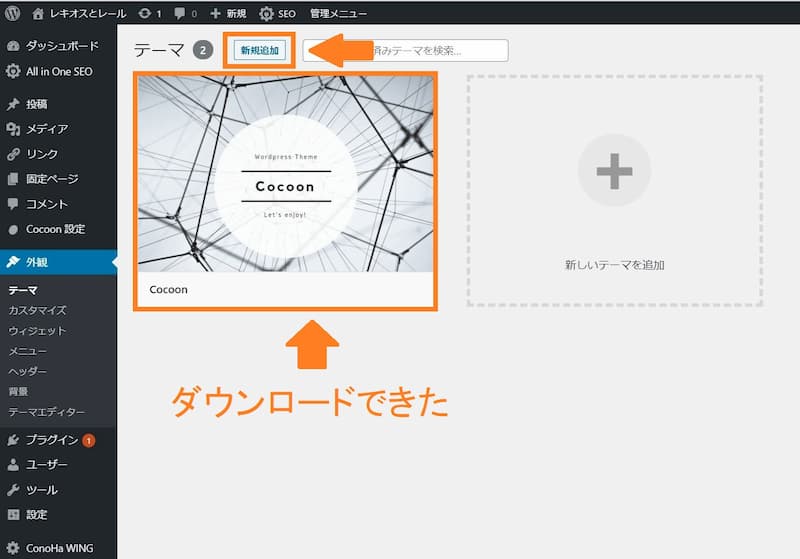
手順2:「新規追加」を選択する。

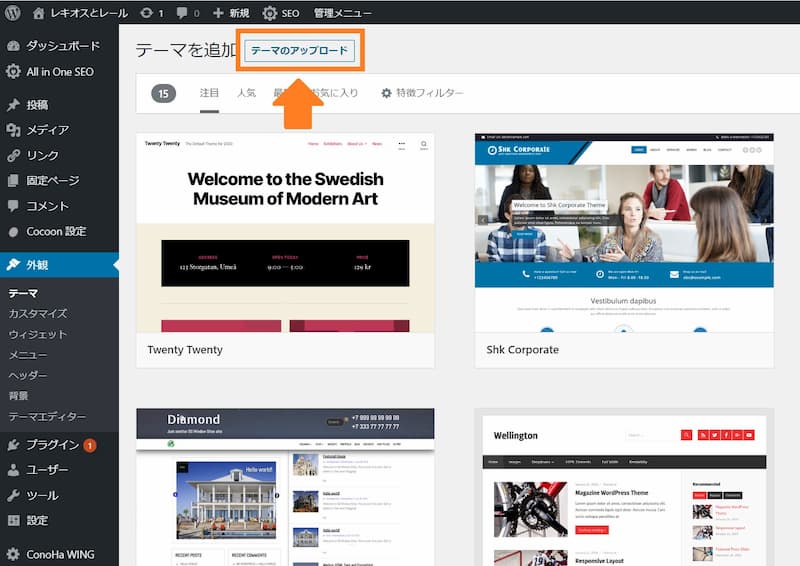
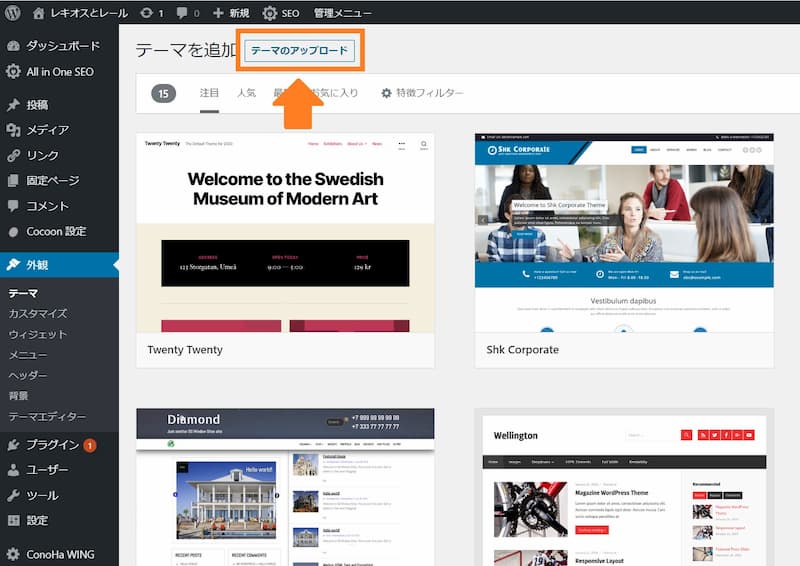
手順3:「テーマのアップロード」を選択

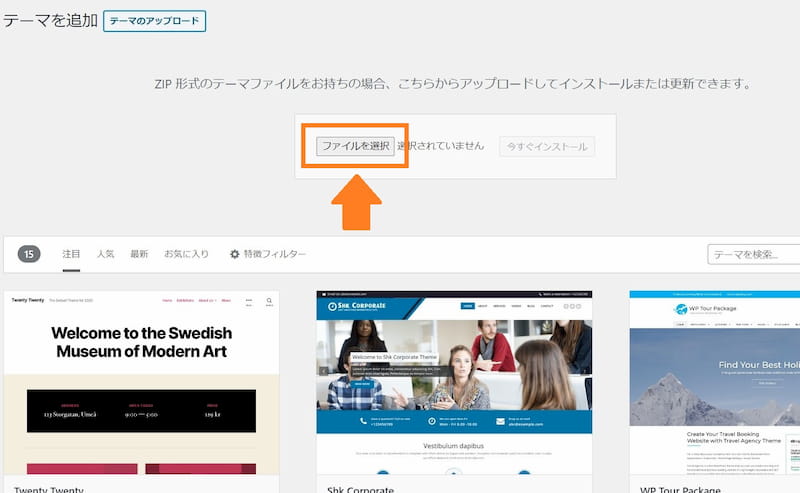
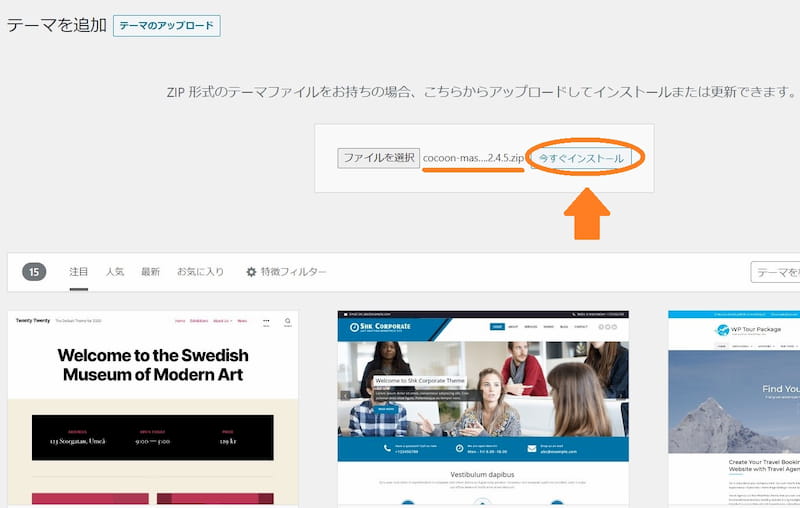
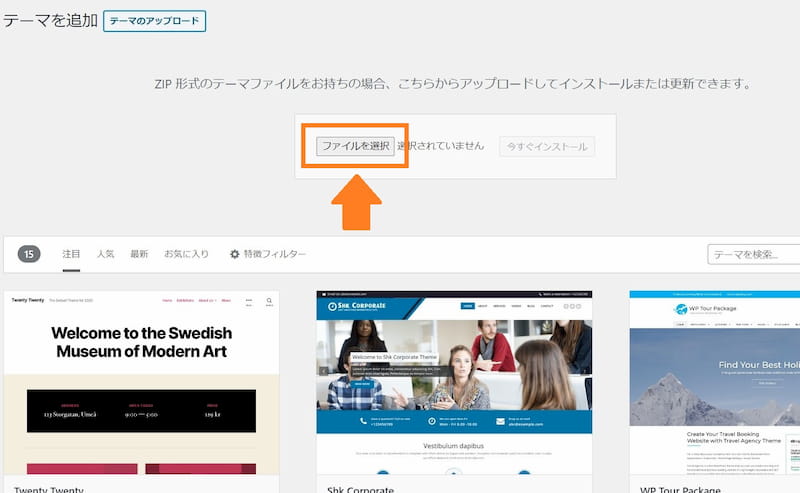
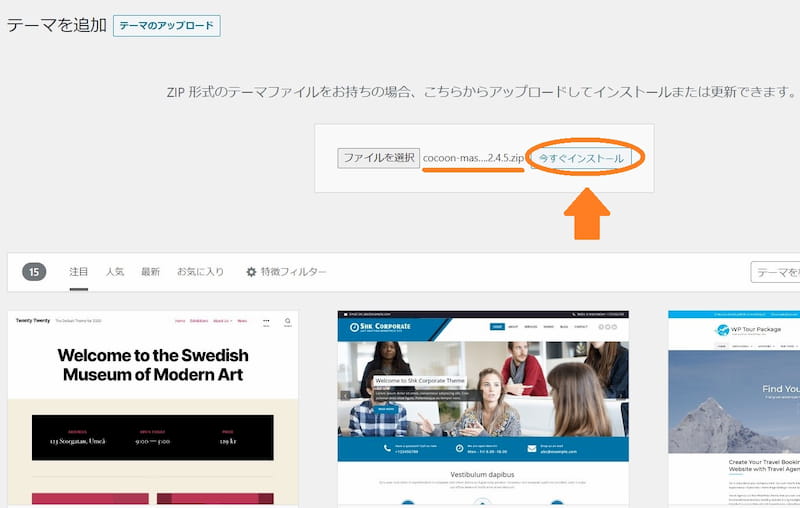
手順4:「ファイルを選択」をポチッと

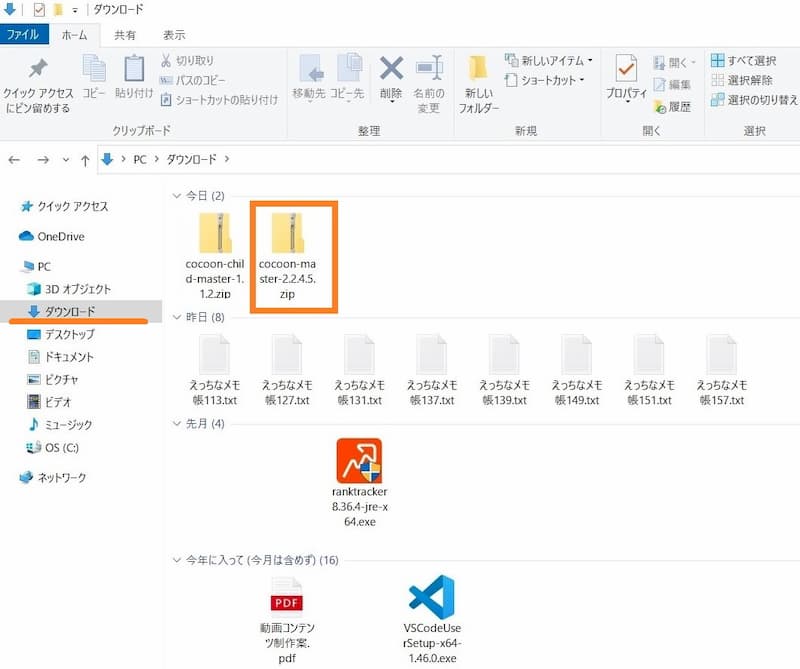
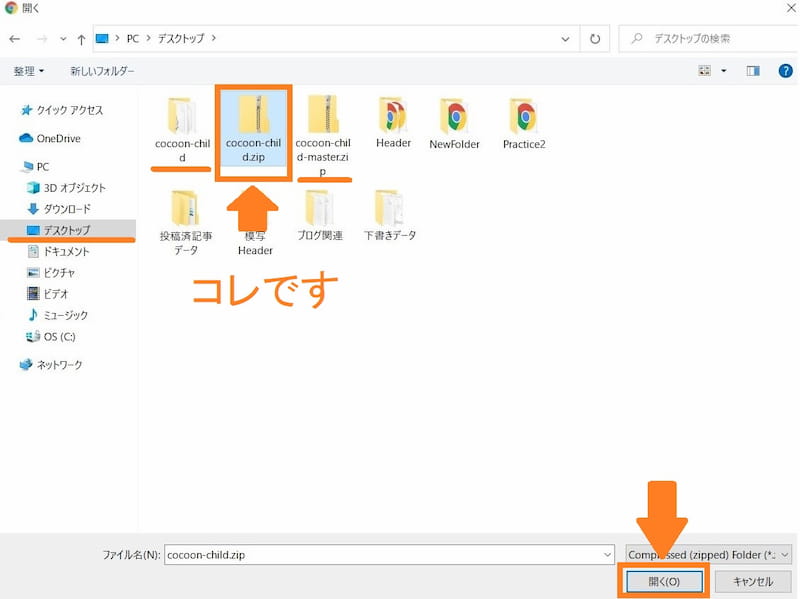
手順5:ダウンロードしたZIP形式のままのファイル「cocoon-master」を選択

手順6:「今すぐインストール」を選択

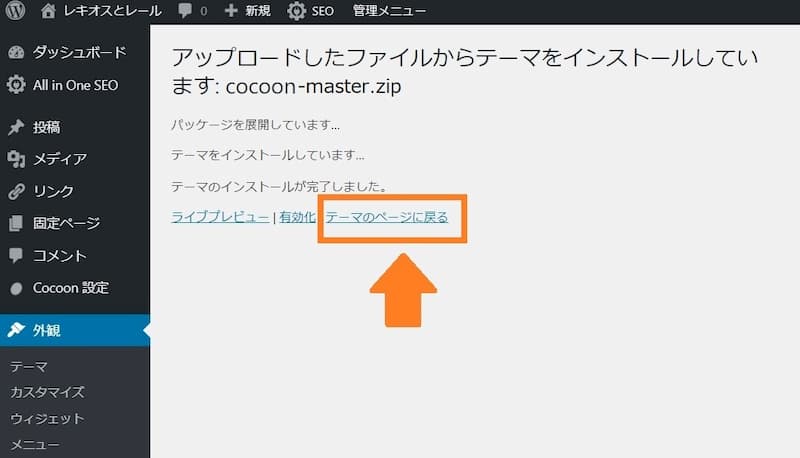
手順7:「テーマのインストールが完了しました。」と表示されたら、「テーマのページに戻る」をクリックしてください。

手順8:テーマのページに戻ると、cocoonのテーマがインストールされた状態になっているハズです。

続いて、子テーマになる「cocoon-child-master」のインストールをしていきます。
手順9:手順の2から5までを同じ要領ですすめ、子テーマをダウンロードしていきます。「新規追加」→「テーマのアップロード」→「ファイルを選択」でしたね。
手順10:選択するファイルは「cocoon-child-master」です。

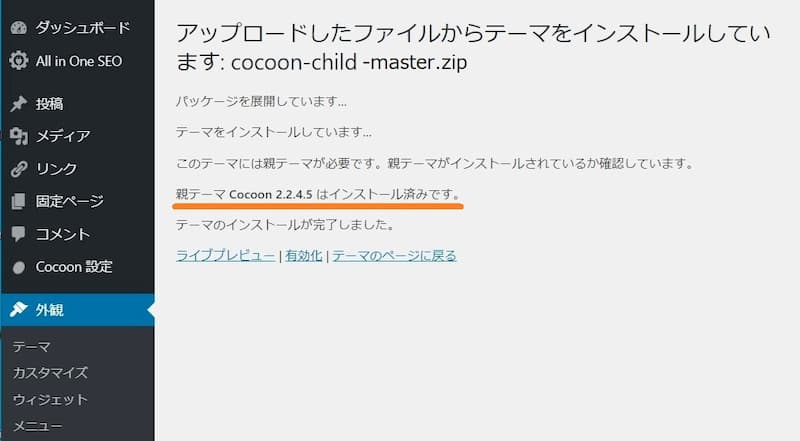
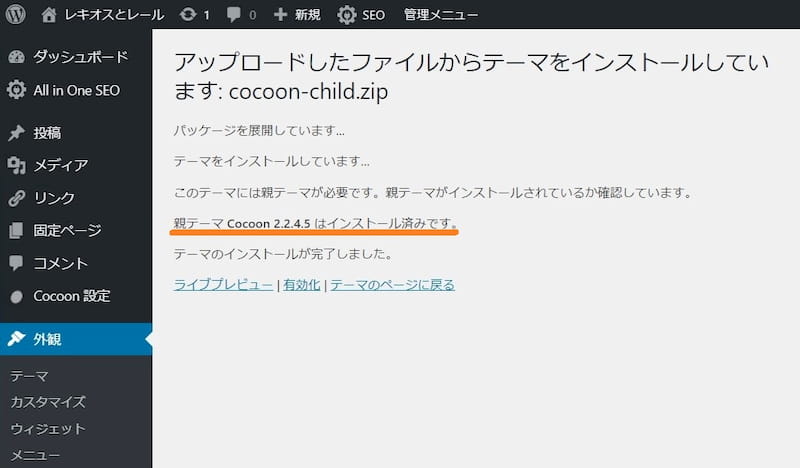
手順11:ファイルを選択し、「今すぐインストール」を選択。すると親テーマがインストールされているかを自動で検知してくれて、子テーマをインストールしてくれます。

テーマの有効化
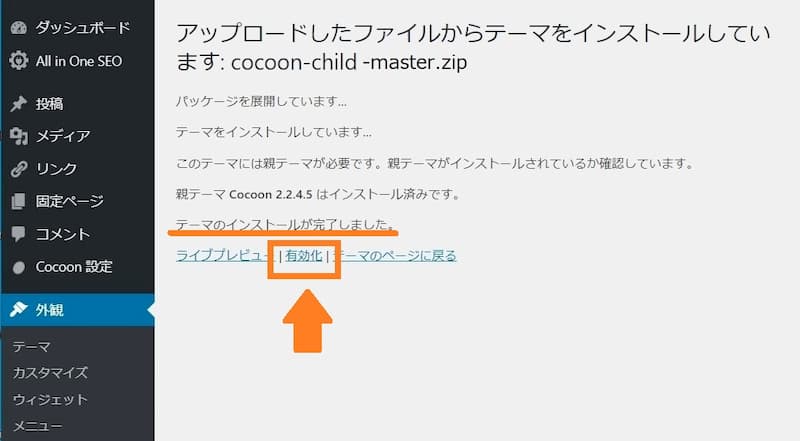
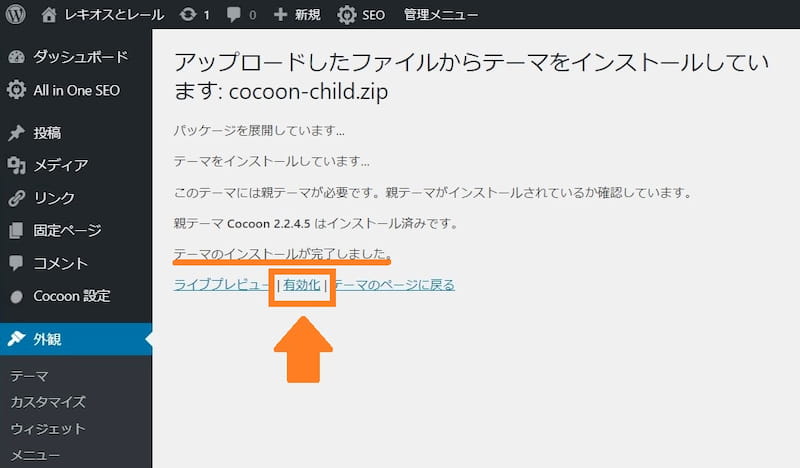
手順1:「テーマのインストールが完了しました。」と出たら、「有効化」をクリックです。

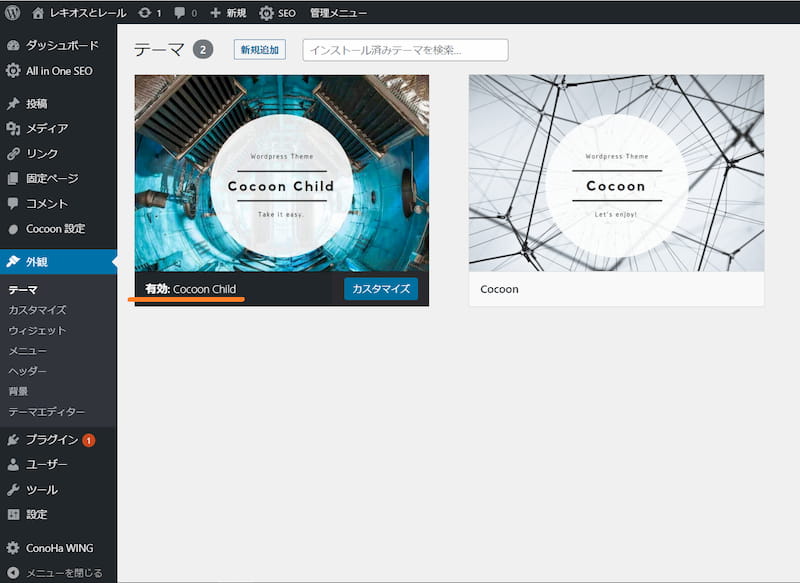
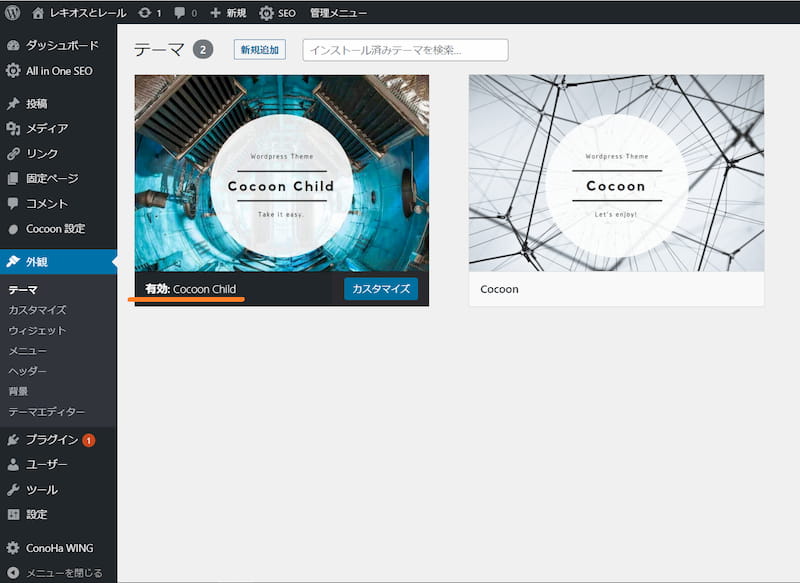
手順2:テーマ画面に戻るとこうなっていると思います。

今後、ブログをカスタムすることがあれば、子テーマ「cocoon-child-master」にあるスタイルシートや、テーマのための関数 (functions.php) にコードを追記していきましょう。
親子テーマを同時にダウンロード、インストールした方は、以上で終わりです。
お疲れ様でした。
次は、親テーマだけでブログをやってきた方が、子テーマだけを作りたい場合の説明になります。
インストール・子テーマのみ

ConoHaサーバーでcocoonを使い続けていたユーザーがメインにしてますが、やり方としては、他サーバー、他テーマを使用されている方にも応用できるのではないかな?と思います。
子テーマのダウンロード
手順1:cocoon公式サイト“テーマのダウンロード”にアクセスしましょう。

手順2:画面を下へスクロールし、子テーマのみをダウンロードします。

ダウンロードが済んだら、子テーマインストールの為の下準備です。あなたのブログで使用している親テーマのファイル名を確認します。
子テーマのインストール
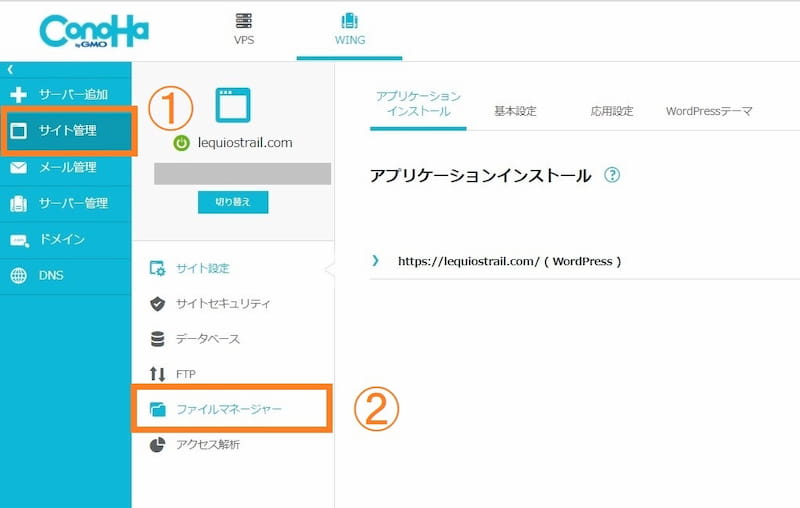
手順1:サーバー(ここでは、ConoHa)のコントロールパネルから「サイト管理」→「ファイルマネージャー」を選択します。

手順2:次の通りにすすめていきましょう。
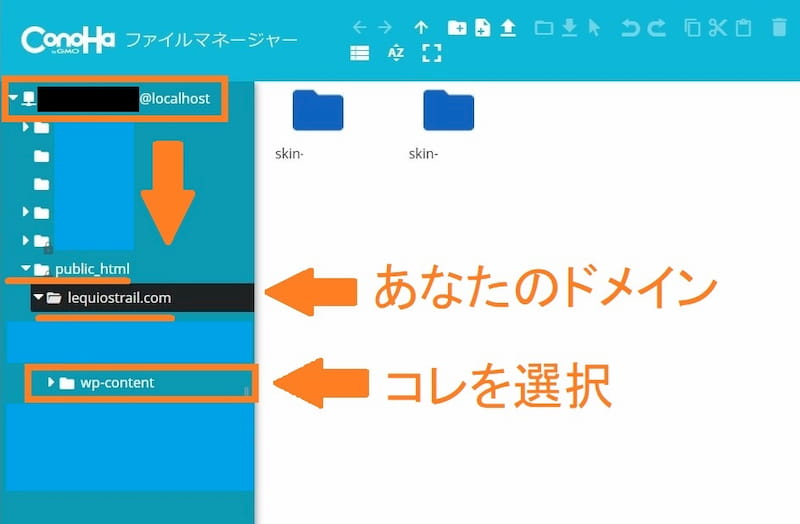
- xxx@localhostから「public_html」を選択します。
- 「public_html」から「自分のドメイン」を選択しましょう。
- 「自分のドメイン」から「wp-content」を選択です。

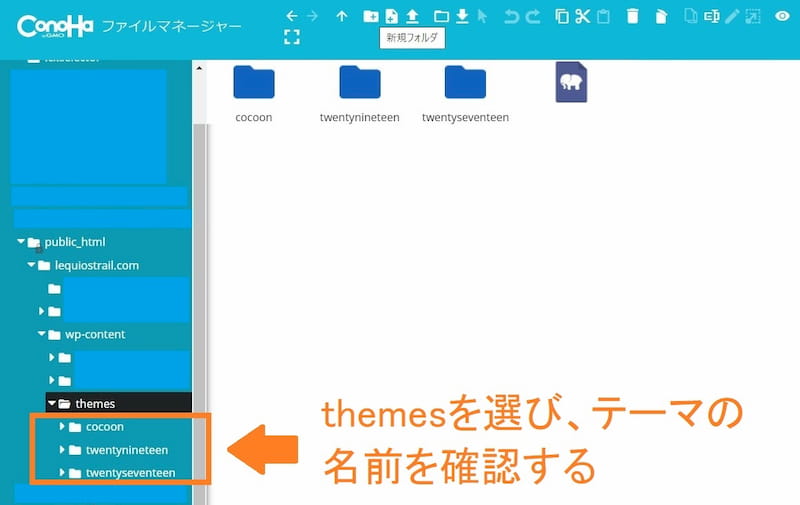
「wp-content」に属している「themes」を選択すると、インストールされているテーマ名がフォルダ名として、いくつかあるはずです。ここでは「cocoon」になっていると思います。

親のフォルダ名「cocoon」に「-child」と追記をすることで、インストール時に子テーマとして認識されるようなので、親テーマのファイル名は、確認しておくことが必要です。
これで、親テーマのフォルダ名を確認できましたね。
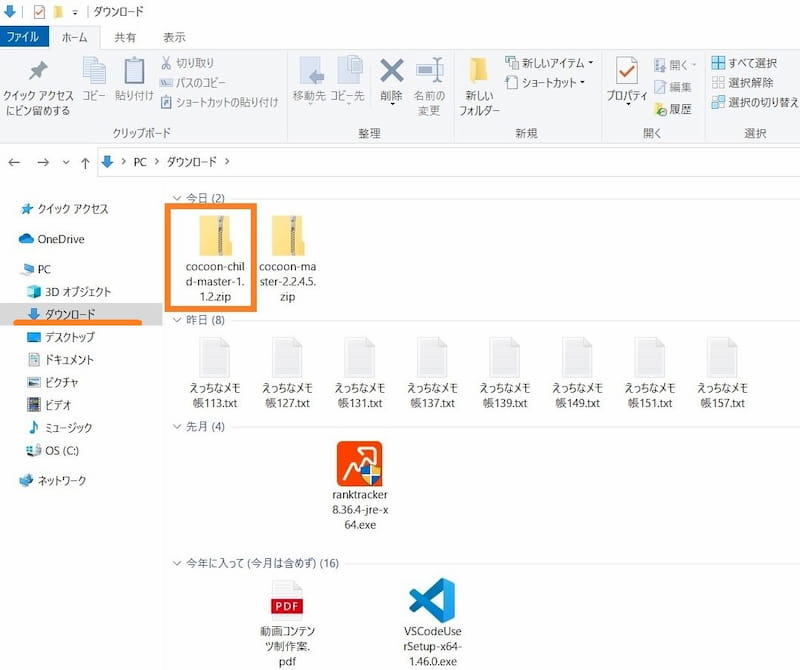
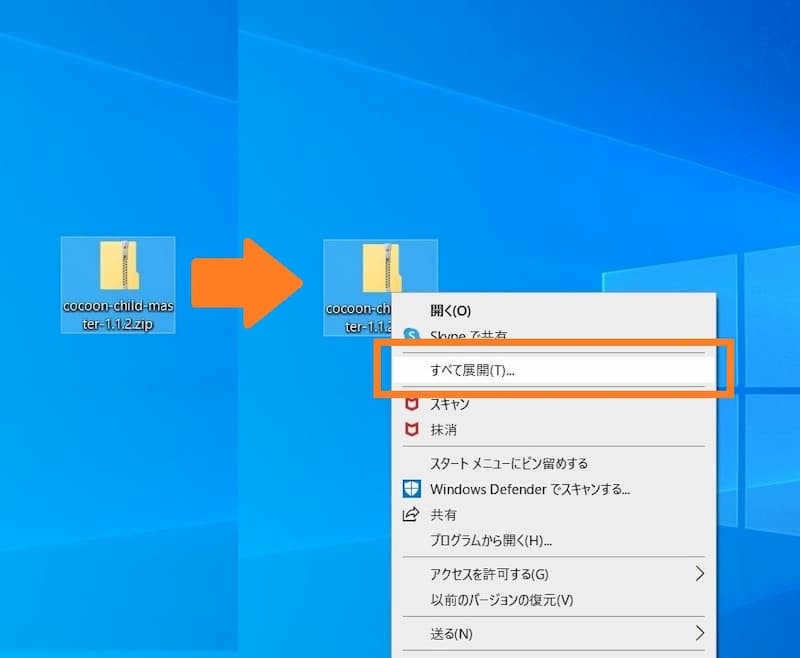
手順3:公式からダウンロードしたZip化された子テーマを、ここで一度展開します。ファイル上で右クリック「すべて展開」です。

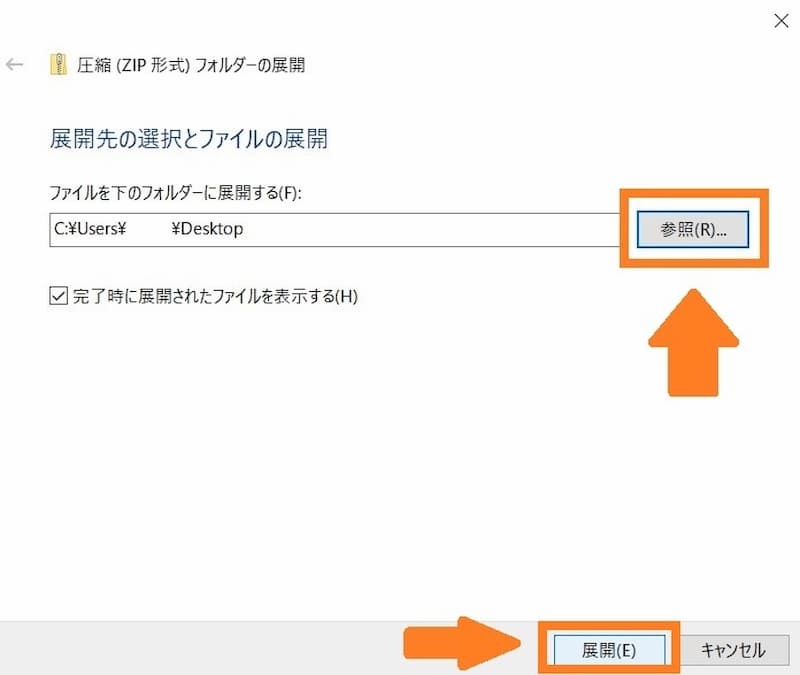
手順4:展開先は、作業しやすい場所を選択しましょう。「参照」ボタンから選べます。僕はデスクトップ。

手順5:選択後に右下の「展開」をクリックです。
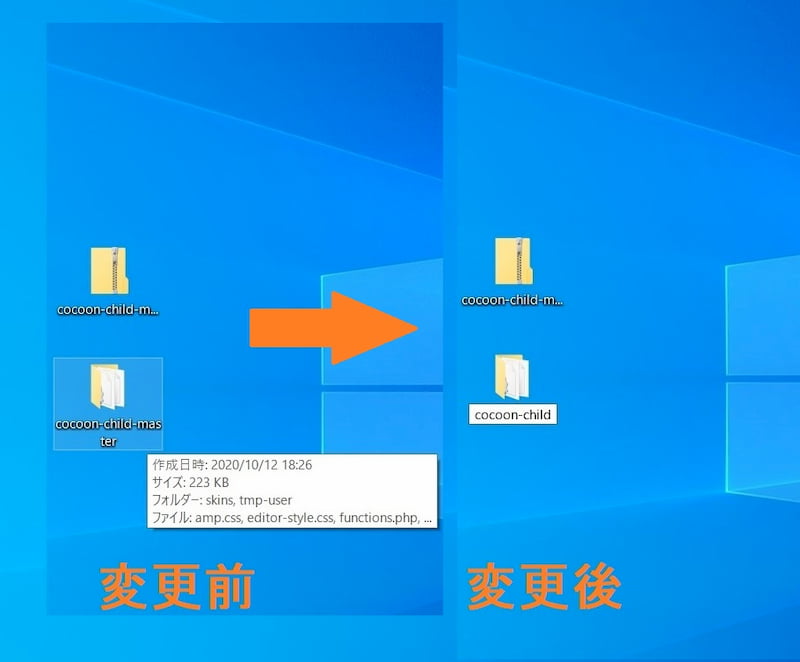
展開された子テーマのフォルダ名を、サーバーで確認した「親テーマのフォルダ名」に「-child」を付けて変更します。
例えば、親テーマのフォルダ名が「moon」だったなら「moon-child」とします。

手順6:ConoHaで最初にコクーンを選択した方は、「cocoon-child-master」を「cocoon-child」に変更です。
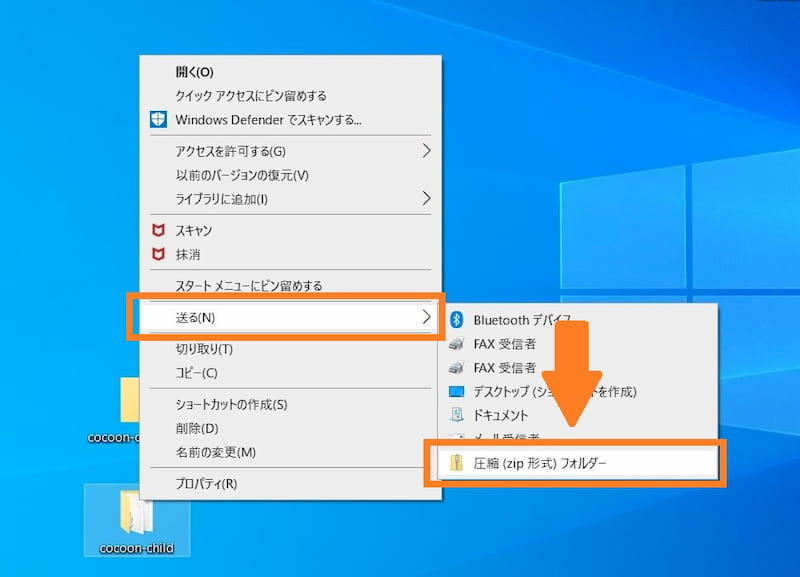
名前を変えたフォルダ「cocoon-child」をZIP化しなおします。(右クリックで「送る」→「圧縮フォルダ」)

フォルダは3つありますが、これからダウンロードするのはあなたが作った3つ目のZIPファイル「cocoon-child」です。
それでは、いきましょう。
手順7:Wordpress の「外観 」直下の「テーマ」を選択し、「新規追加」を選択します。

手順8:「テーマのアップロード」を選択

手順9:「ファイルを選択」をポチッと

手順10:あなたがZIP化したファイル「cocoon-child.zip」を選択です。

手順11:「今すぐインストール」を選択

すると親テーマがインストールされているかを 自動で検知してくれて、子テーマをインストールしてくれます。こんなかんじです。

テーマの有効化
手順1:「テーマのインストールが完了しました。」と出たら、「有効化」をクリックです。

手順2:テーマに戻ると子テーマの「cocoon-child」がインストールできたことを確認できると思います。

今後は、インストールした子テーマの「cocoon-child」を有効化して使用していきましょう。
カスタムは、子テーマ「cocoon-child」のスタイルシートや、テーマのための関数 (functions.php)にコードを追記していきましょう。
子テーマのみをインストールしたかった人は、以上になります。
お疲れ様でした。
完全なる飼育・俺だけの子テーマ

えっ!?なんですか??
ファイルを自作
ただいま、製作中です
子テーマのインストール
ただいま、製作中です
テーマの有効化
ただいま、製作中です
まとめ
それでは、まだ終わってないケド、まとめです。
- 親子両方インストールしたい:「インストール・親子テーマ」へ
- 子テーマのみインストールしたい:「インストール・子テーマのみ」へ
- 変態プレイしたい:「完全なる飼育・俺だけの子テーマ」へ
ホント楽だから、親子テーマは同時にダウンロードが吉!!
以上!!お疲れ!!
Photo by Nikola Saliba on Unsplash
Photo by Kevin Gent on Unsplash
Photo by blair yang on Unsplash



コメント